アプリの企画、設計、開発、そしてデバック・・・。アプリ開発の進行で絶対に欠かせないのが、画面の遷移設計。
WEB・開発ディレクターの方はもちろん、発注者・企業内WEB担当、プロモ担当をされている方も、開発費用の圧縮やイメージ共有のため画面遷移を概算で設計する場合もあるのではと思います。
そこで、設計してる際にこんなことで困る場合ありませんか?
例えばこんなこと。
・ボタンの配置ってここでいいかな?
・必要な画面、ボタンってこんなもんでしょ?
・そもそも、この場合って画面の遷移ってどうなるんだ?どうなってると便利で使いやすいんだ?
・あれ?戻れない?元の画面に戻れない? (開発中にこれが発覚したらかなり痛いですよね)
などなど。
私自信がいくつか企画・設計した中で一番注意している点(エンジニアから怒られた点><)は、使いやすさはもちろんですが「遷移が成り立つかどうか」です。その問題を解決するために、パワーポイントでワイヤーフレームを並べて設計したり、紙に書き出してみたり・・・。
今回はそんな画面の遷移設計の時に便利で役に立つツールやアプリをご紹介します。
同じものを紹介しているブログもありますが、私が利用してみて便利だったものをご紹介したいと思います。
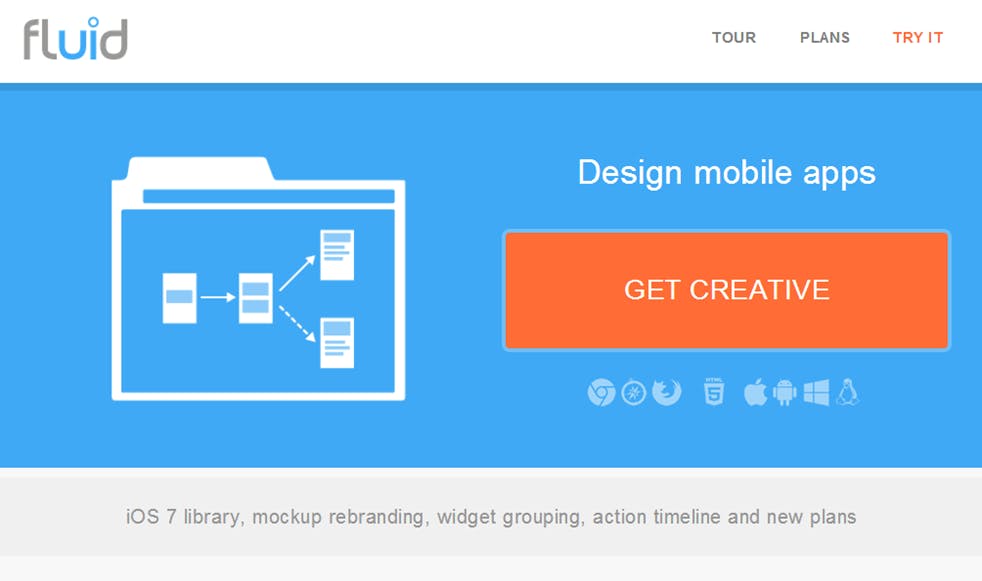
fluid
これはアプリ画面で良く使うボタンやパーツなどがデフォルトで用意されており、自由に画面レイアウトを組むことができます。出来上がった画面を簡単にリンク設定をしてそのままモックアップにすることが可能です。私自信このfluidが一番しっくりきておりアプリ設計の際は、まずこれでモックアップを作成して外部・内部と共有してます。
個人的には非常におすすめです。ただし、有料で日本円で約3,000円で10アプリ画面数無限になります。無料版もありますが、1アプリ10画面までとなります。
>WEBサイト:http://www.fluidui.com/
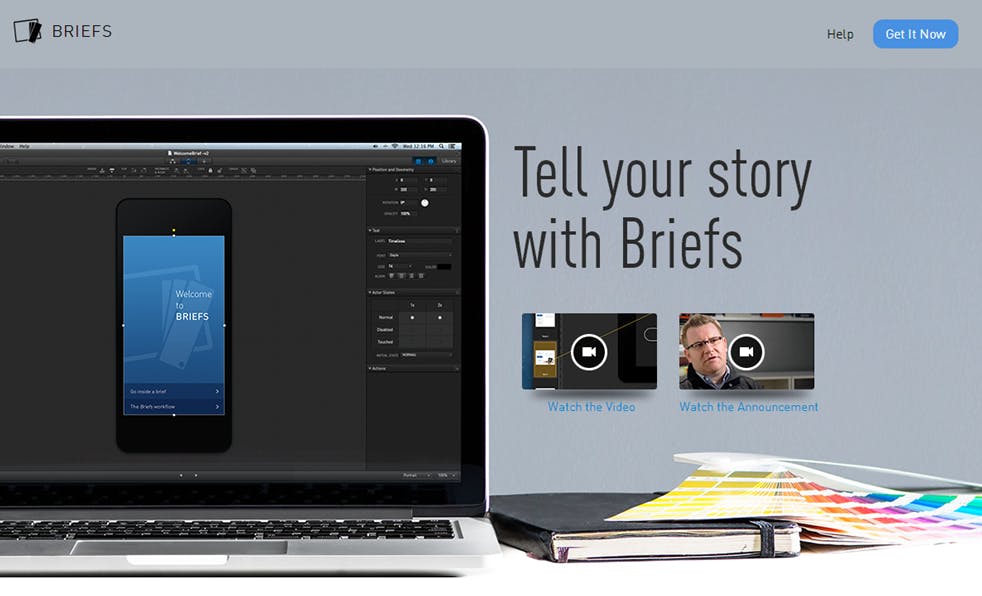
BRIEFS
これはとても鮮明でリアルな画面遷移シミュレーションができるアプリだと思います。
アプリ上での遷移だけでなく、作成した画面遷移シミュレーションをエクスポートしてメール送信などもできます。クライアントへの確認などとても便利です。良く出来ているだけあり有料で日本円で約18,000円くらいになります。
>WEBサイト:http://giveabrief.com/
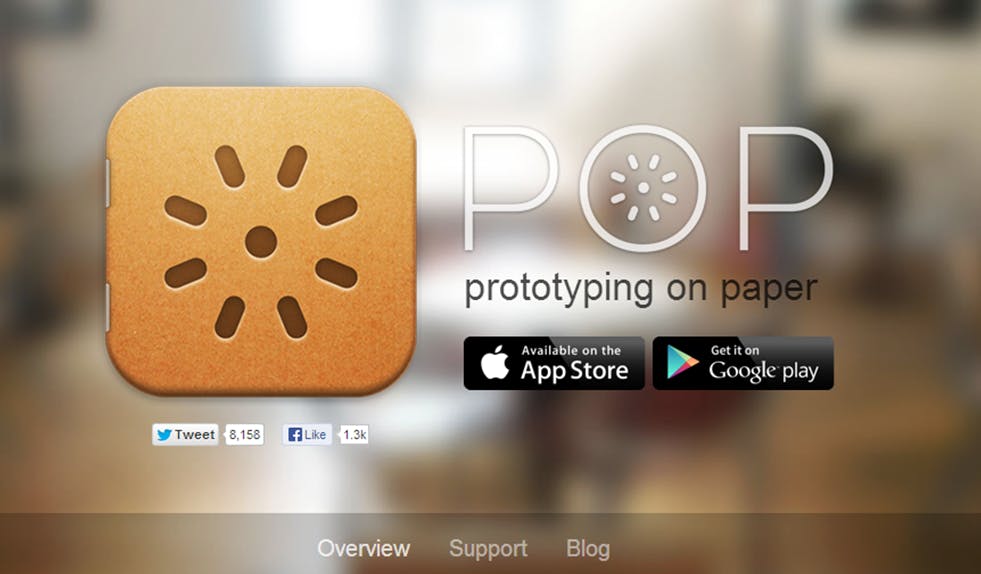
POP
これはとても斬新な機能で、画面レイアウトは紙に描いた画面を写真に撮り、アプリ上へ取り込み、
描いた画面上にリンクをつけて動きの確認ができます。出来上がった画面遷移シミュレーションをURL(WEB)化して、ブラウザで確認することも可能です。画面レイアウトを作る時間が無い!と言う場合は紙とペンで画面を描いてしまえばスピードが早くなるので急いでいる場合などオススメだと思います。
>WEBサイト:http://popapp.in/
他にも画面遷移のシミュレーションができるアプリやツールはありますが、
私が個人的使用しておすすめなものをご紹介しました。
WEBサイトと同じ感覚で設計すると痛い目に合うので、このようなものを使用すると早めに問題発見から解決ができ、円滑に開発・進行ができると思います。(私がそうでしたmm)
困ったときは使用してみてはいかがでしょうか。
(Photo: App transition test by Matthew Kimber)