スマートフォンの利用者が増えてきたことで、ガラケーよりもアクティブにモバイル検索が行われるようになりました。Googleはスマートフォンの利用に対応して、検索アルゴリズムの改良を行っています。そのためSEOを行うには、スマートフォンはスマートフォン向けに考える必要があります。
その中で、Googleが重視するのはスマートフォンユーザーが高い満足度を得られるかどうかです。満足度が高くするためには必ずチェックしておくべき6つのポイントをまとめましたので、ぜひご参考ください。
1. 表示を最適化する
スマートフォンユーザーがストレスを感じないよう、まずは表示を最適化しましょう。表示の最適化を行う方法は主に3つあります。
- レスポンシブウェブデザイン(RWD) : ひとつのURLとソースコードで、全ての端末(PC, スマートフォン, タブレットetc)に対応できる形式
- 動的な配信 : ひとつのURLでユーザーエージェントを参照し、端末に応じたソースコードを配信する形式
- スマートフォン専用サイト : PCとスマートフォンで別々のURLを用意する形式
Googleは1URL1ソースコードでウェブサイトを表示できるRWDを推奨しています。理由として、リダイレクトを用いないことで表示速度が早くなる、Googleのクローラーがクロールを一回で完了できるため効率化ができる、といったことがあげられています。また、リダイレクトや404のミスが起こりにくいという利点もあります。
逆に、リダイレクトや404などのミスが無ければ、自分達にとって良い方法でスマートフォンに最適化すればいい、とも述べています。
2. 適切なリダイレクトを行う
全てのデバイスにひとつのソースコードで対応するRWDでは心配ありませんが、スマートフォン専用サイトではリダイレクトのミスが発生することがあります。Googleは以下の様なミスが多くのサイトで見られると指摘しています。
- パソコン向けページにアクセスしようとしている全てのスマートフォンユーザーを、スマートフォン向けサイトのトップページにリダイレクトするようになっている
- パソコン向けのURLに動的に生成されたパラメータなどが、モバイル向けのURLに正しく関連付けされておらず、ユーザーの求めていた結果を返すことができない
- 端末によってリダイレクトがされない場合がある
3. ユーザビリティを意識する
PCにはPCのユーザビリティがあるように、スマートフォンにはスマートフォンのユーザビリティがあります。GetElasticの「24 Tips for Responsive Email Design」はレスポンシブ対応のメールについての話ですが、ウェブサイトにも通ずるところが多数あります。いくつか箇条書きで抜き出してみます。
- ナビゲーションはシンプルに
- スマートフォンで拡大せずに読めるフォントサイズを使用する
- タップするもの(ボタン等)は44×44ピクセル以上で作成する
- 誤ったタップをしないよう、十分に余白を挿入する
最初に書いた通り、スマートフォンユーザーが満足できるサイトへ高い評価が与えられます。せっかくスマートフォンに表示が最適化されたページを作っても、使い勝手が悪ければ意味をなしません。まずは、自分が最大のユーザーとして、自サイトが使いやすいかをテストすることが重要です。
4. ローカルな情報を意識する
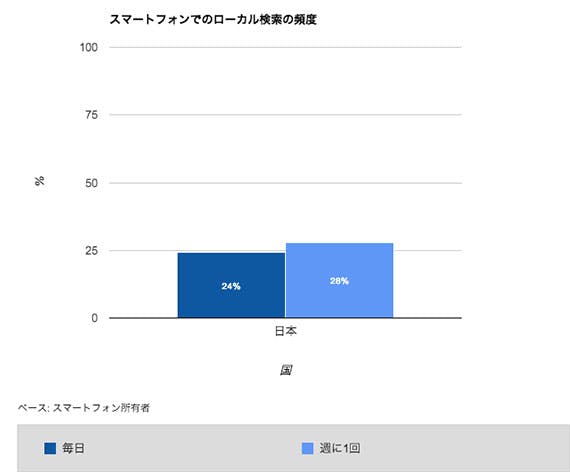
Our Mobile Planetによれば、スマートフォンで検索を行うユーザーのうち、約1/5ほどは毎日ローカルな情報を検索しています。週1回行うユーザーを合わせれば50%に達します。
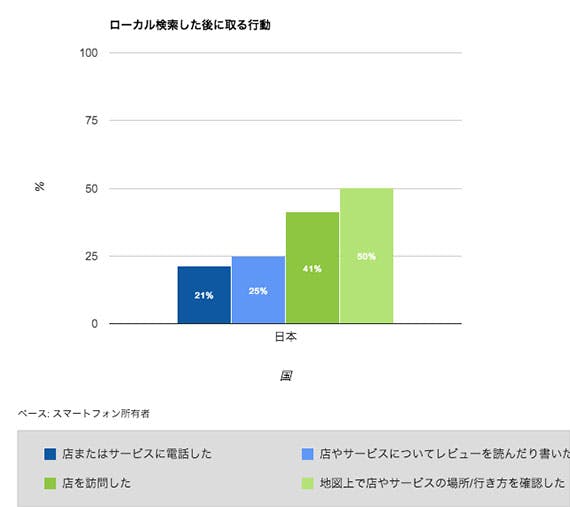
これらのユーザーの40%は検索で表示された店を実際に訪問しています。
Googleはこの需要に合わせて、位置情報をアルゴリズムに組み込んでいます。つまり、スマートフォンのSEOで効果を出したいのであれば、ローカルな情報への対応は必須というわけです。ローカルなコンテンツがあれば、なお良しですね。
Google+ローカルに登録することで、店舗名で検索されたとき、以下のように表示されますので、Google+ローカルを利用することも有効なSEOと言えます。また、Google+は広い範囲でSEOに関わってきますので、ローカルとページの開設は行っておきましょう。
5. FLASHを利用しない
最近は見なくなりましたが、FLASHを利用するとiPhoneでは表示されません。また、AndroidでもGoogle Playから削除され、Adobeのページからインストールする形式に変わっています。スマートフォンの世界ではFLASHを極力利用しないようにしましょう。
6. 表示を高速化する
スマートフォンに限らず、ウェブサイトの表示は早い方が良いと言われています。ユーザーは表示に時間がかかればかかるほど離脱しやすくなるためです。Googleは一番最初に目に入る部分(Above the fold)を1秒以内に表示することを推奨しています。
自分のサイトの表示にかかる時間は、PageSpeed Insightを利用することで計測できます。これは計測するだけでなく、高速化するための改善方法も提示してくれるため、非常に実用的です。
最後に
現在、日本にはスマートフォンユーザーが5000万人いると言われています。肌身離さず持っているもので、いつでも使える状態にあるため、ここからのトラフィックは日々増え続けています。
スマートフォンへの対応と、そこに伴うSEOの必要性は、もはや無視できないのです。とは言っても、スマートフォンでも使いやすいウェブサイトを作ることがSEOになるので、ユーザビリティを意識したサイト構築を考えてみましょう!
(Photo: smartphone cameras on refuge by U.S. Fish and Wildlife Service Headquarters)