アメリカのバイラルメディアUpworthyは、6月22日に自社のウェブサイト測定指標であるアテンション時間(Attention Minutes)のソースコードを無料公開しました。
一般的なウェブサイトの測定指標は訪問者数、PV、コンバージョン率といったものが用いられています。しかし、Upworthyは「これは果たしてウェブサイトの測定指標として正しいのだろうか?」という疑問を呈しています。つまり、訪問者数やPVはメディアというビジネスをする上で広告出稿を行ってもらうための指標であり、コンバージョン率は自社や広告主にどれくらいメリットがあったか知るための指標である、ということです。これらはウェブサイトと広告のパフォーマンスを知ることができます。しかし、ユーザーの動向を深く知ることはできません。
もちろん、これらの指標はウェブサイトを測定する上で無視できないものですが、ユーザーにとって興味の興味や行動を測定する上では、もっと別な指標があるはずなのです。その指標としてUpworthyや、ブログプラットフォームのMediumは、アテンション時間を用いています。
アテンション時間とは?
このアテンション時間について、Upworthyは2月にブログで説明しています。
- サイト上のアテンション(毎時、日、週、月、その他あらゆるもの) – ユニークユーザー数やPVのように(あるいはそれ以上に)、どのトピックに強い注目が集まったか分かる
- どれくらい多くの人が、注目を集めたものを見たかを知ることで、本当に注目を集めた要素が分かります
これは、どのように働くのでしょうか? アテンション時間は、既存の測定基準に比べて、ページ上で人々がどのようにコンテンツを消費したのかを知るのに優れています。Youtube、Chartbeat、Mediumは、同じの測定基準へ向かっています。こうした企業は、全ての訪問者が実際にコンテンツへどのくらい接しているかを測定することの利点を認識し、ここ数ヶ月の間に、同様の測定方法を実施しました。
私達が実施したところでは、通常計測している“ページの滞在時間”よりも、はるかに正確です。ページの滞在時間は、一般ユーザーがコンテンツへ注目しているというシグナルを知ることは難しくなっています。特に最後に訪問したページは、そのデータを分析するのが困難です。(なお、ここまではGoogle Analyticsの結果によります。12月から1月の私達のページ上の平均滞在時間は5分24秒でした。しかしこのメトリックスは信頼性に乏しく、私達の目的を達成するために有用とは思いません。)
私達はユーザーの動向を判断するため広範囲 ―プレイヤーのシグナルから動画を再生しているかどうか、どのブラウザタブを開いているか、利用者のマウスの動きに至るまで― のシグナルを得るアテンション時間を構築しました。
ページに対して興味が持たれているのかを測定するには、PVやページの滞在時間を利用する人が多いでしょう。しかし、Upwothyは、それだけでは興味は測れないと述べています。なぜなら、ユーザーがそのページを本当に読んでいるかは分からないからです。
PVとユーザーがコンテンツをよく見ているかは関係ありませんし、滞在時間はページを開いたまま別タブを閲覧するユーザー等々、様々な問題が発生します。アテンション時間はユーザーの動きから、実際にコンテンツを見ている時間を測定するため、関心を向けている時間をより正確に割り出すことができるのです。
Upworthyは、実際にアテンション時間を測定基準にすることで、ユーザーが興味を持っているコンテンツを割り出せるようになったとしています。
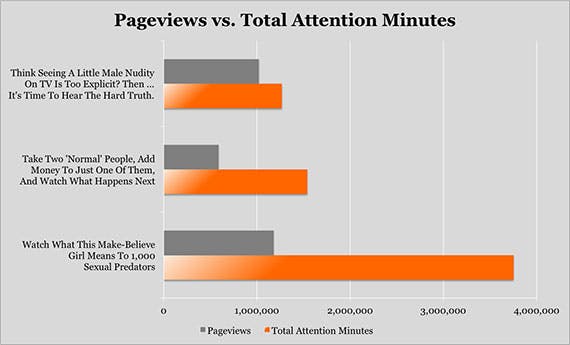
以下のグラフは、3つの人気投稿のアテンションデータで、数カ月前からどのように見られているのかを示しています。ご覧のように、投稿ごとに注目の集め方は大きくことなります。一番最初のものは、あなたがPVしか見ないのであれば、素晴らしいでしょう。(100万PV!やったぜ!) しかし、より詳しく見てみると、PVに比して注目を集めていないのが分かります。第二の投稿はPVこそ少ないものの、注目はより多く集めています。第三の投稿はPVはおよそ最初のものと同じですが、圧倒的な注目を集めています。
このようなグラフを作れることで、私達は、PV以上に訪問者が興味を持っているものがつかめるようになりました。彼らがどのページを見たかではなく、どれくらいの人が何を見たかを割り出すことができるのです。
PVに比してコンテンツを閲覧する時間が短ければ、そのページはユーザーにとって興味が薄かったと言えます。PVだけを見ているのでは、こうした問題には気付きにくく、気がついたときにはユーザーが離れていくという、負のスパイラルも起こり得ます。しかし、実際にコンテンツと接された総時間を知ることによって、ユーザーが好むコンテンツを知覚できるようになります。
ただ、BuzzFeedが指摘するように、アテンション時間はこれから絶対の指標となるわけではなく、ウェブサイトごとに指標は分かれているべきです。例えば、バズを狙った記事であればソーシャルへのシェアが指標となるべきですし、ランディングページであればクリック率と離脱率が指標となるでしょう。
しかし、アテンション時間はユーザーの行動にフォーカスした指標であることは間違いありません。今後、メディアサイトの指標として広がるかもしれませんね。アテンション時間を測定するサンプルコードは、GitHubで公開されていますので、気になる方はこちらからどうぞ!