スクロールに合わせたアニメーションや演出が印象的なパララックス効果。
PCでは使用されるサイトも増えてきましたが、スマホはまだ比較的数が少なめ。
今回はそのスマホ版をご紹介したいと思います。
パララックス効果とは?
webデザインで利用される、エフェクト効果の一つで
パララックスウェブデザインとも呼ばれ、複数の要素がスクロールによってアニメーションする事で
視差効果を与え、サイトに奥行き感を出す手法の事です。
去年頃から流行り初めて、今年のwebデザインのトレンドの一つとして
その知名度を上げていきました。
文字によるタイポグラフィーや迫力のある写真、画像が
ダイナミックに使われる事が多いです。
スマホサイトでの使用
まだ事例は少ないですが、今回は3サイト紹介したいと思います。
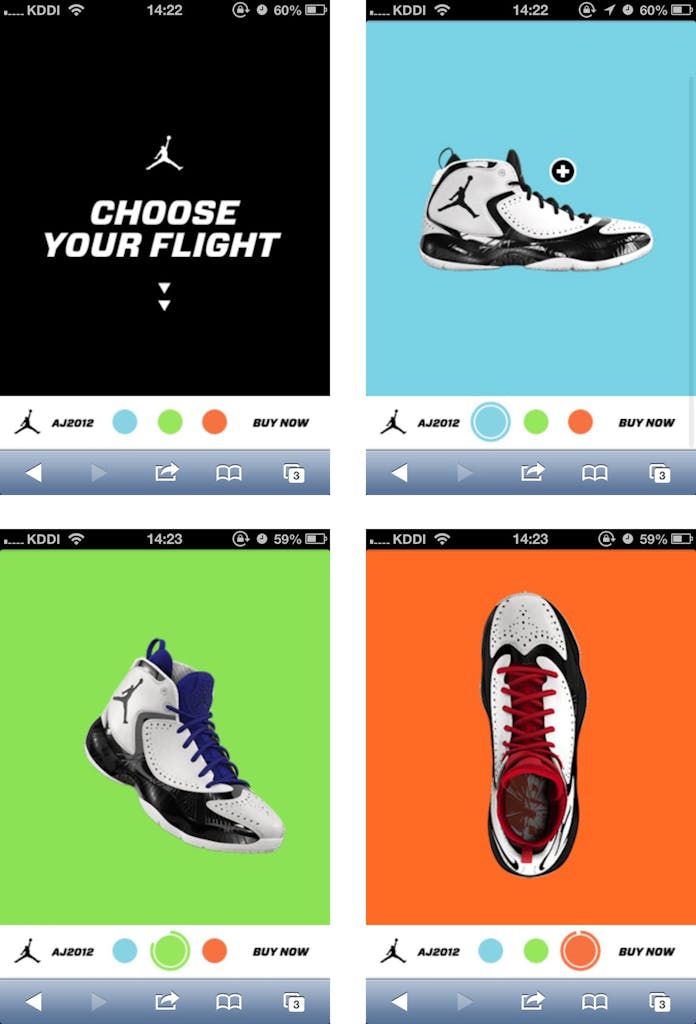
Air Jordan 2012 – AJ2012
有名なNIKEのシューズのプロモーションサイトです。
スクロールするにつれて、 シューズの詳細とフッターのアイコンにアウトラインが描かれていきます。
http://www.nike.com/jumpman23/aj2012/mobile/
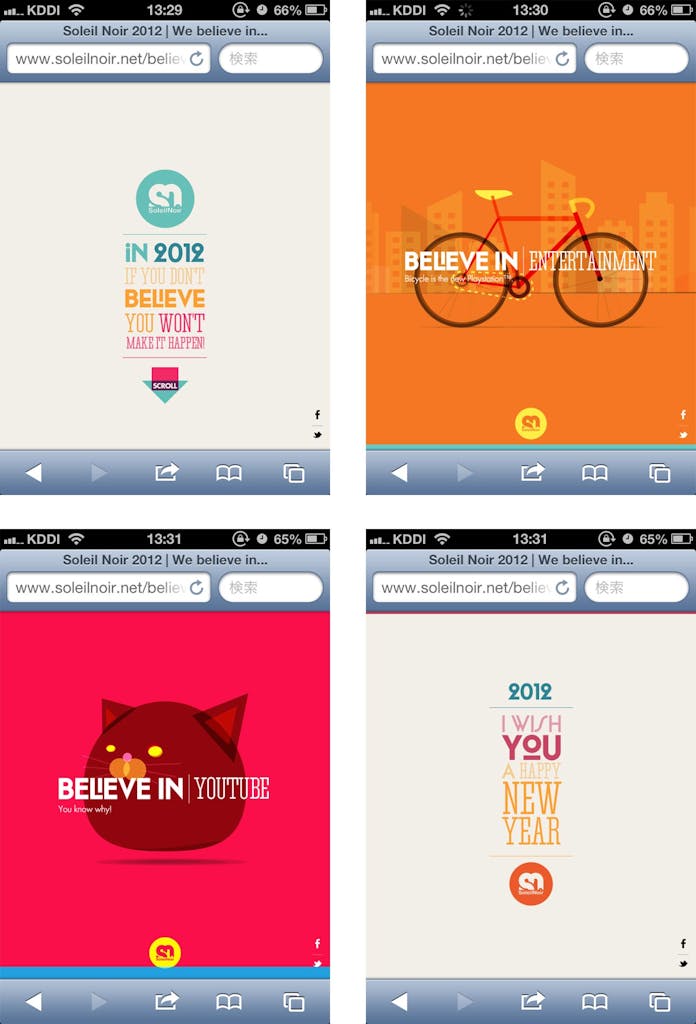
Soleil Noir 2012
ポップな感じのする演出です。
デザインのクオリティもたかいです。
http://www.soleilnoir.net/believein/#/start
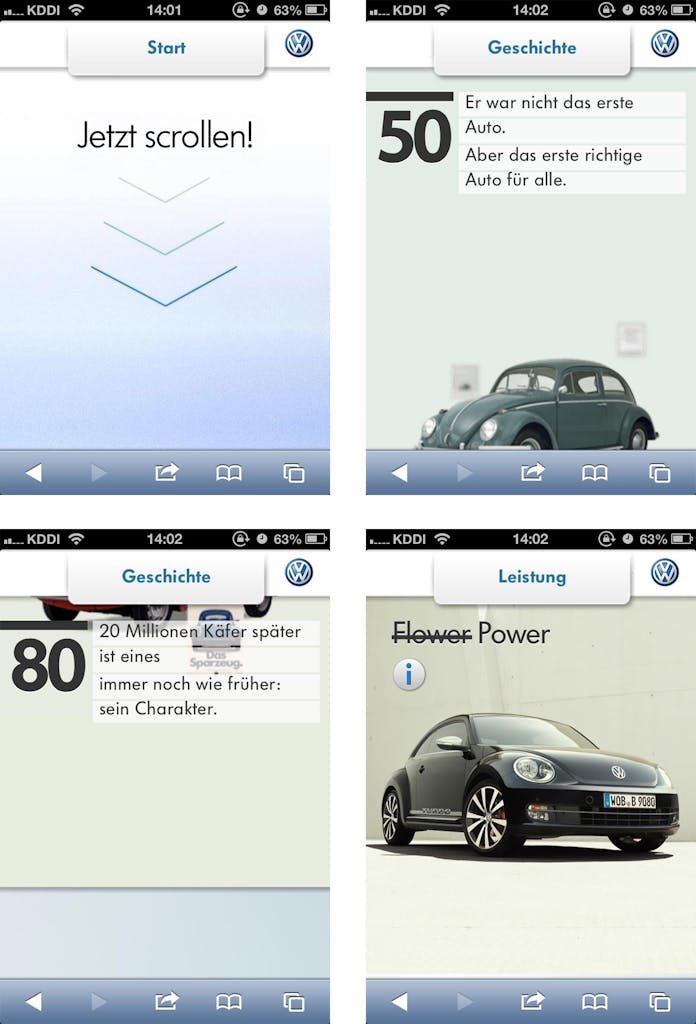
Volkswagen Beetle
スクロールするごとに自動車が走っているような
演出がかっこいいです。
いかかでしょうか?
1ページに全てが収まる事でwebページにストーリー性が生まれ、
本を読むような感覚でページを見る事ができます。
画面いっぱいに広がるアイディア満載の表現の数々に
今後も注目です。