前回導入したBootstrapを利用して、レスポンシブなウェブサイトを作っていきたいと思います。
ちなみに私のウェブサイト作成能力は、中学生の頃(10年くらい前)密かに流行っていたホームページ作成で少しHTMLをいじったくらいで、他には全く経験がないレベルです(あの頃、学校の全パソコンに入っていたホームページビルダーってまだあるんでしょうか……)。戦闘力は3といったところです。
とまあ、こんなレベルの超初心者ですので、みなさんと一緒に学んでいきたいなーと思っています!
まずはレイアウトの基礎から初めていきます。
グリッドとカラムを利用する
Bootstrapで使えるグリッドシステムは横幅940px、12カラムに分割されています。
最初にcontainerクラスを宣言します。このクラスにより、中身が中央揃えになってくれます。次にrowクラスで囲い、そのなかにspanのクラスを合計12になるよう設定します。例えば、こんな感じです。
<div class=”container”>
<div id=”header”>
<p style=”margin-top: 15px; text-align:center;”>グリッド・カラムのテスト</p>
</div>
<div class=”row”>
<div class=”span4″ style=”background:red”>カラム1</div>
<div class=”span8″ style=”background:pink”>カラム2</div>
</div>
<div id=”footer”>
<p style=”margin-top: 15px; text-align:center;”>グリッド・カラムのテストここまで</p>
</div>
</div>
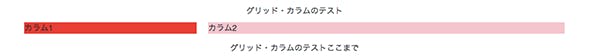
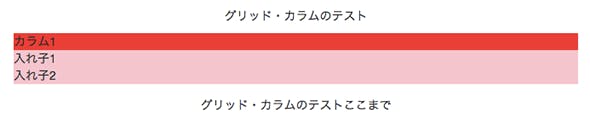
これをブラウザで表示すると、このようになります。

このグリッドシステムを使うと段組みが簡単にできますね。
入れ子
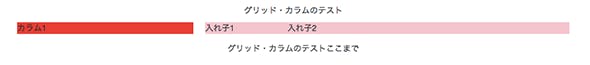
また、カラムを入れ子にすることもできます。やり方は簡単で、もう一度rowクラスを作り、spanに数値を入れるだけです。spanの数値の合計は親となるようにしましょう。
サンプルでは親の数値が8なので、2と6にしています。
<div class=”row”>
<div class=”span4″ style=”background:red”>カラム1</div>
<div class=”span8” style=”background:pink”>
<div class=”row”>
<div class=”span2“>入れ子1</div>
<div class=”spam6“>入れ子2</div>
</div>
</div>
</div>

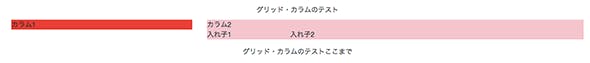
グリッドを追加し、入れ子にすることもできます。
<div class=”row”>
<div class=”span4″ style=”background:red”>カラム1</div>
<div class=”span8″ style=”background:pink”>カラム2
<div class=”row”>
<div class=”span2″>入れ子1</div>
<div class=”spam6″>入れ子2</div>
</div>
</div>

可変型グリッドシステム
ただ、画面幅が変わると、画面に収まりきらないことがあります。画面に収めるために可変型グリッドシステムを使いましょう。
countainerとrowに“-fluid”をつけるだけで、画面幅によってカラムのサイズが可変します。
<body>
<div class=”container-fluid“>
<div id=”header”>
<p style=”margin-top: 15px; text-align:center;”>グリッド・カラムのテスト</p>
</div>
<div class=”row-fluid“>
<div class=”span4″ style=”background:red”>カラム1</div>
<div class=”span8″ style=”background:pink”>カラム2</div>
</div>
<div id=”footer”>
<p style=”margin-top: 15px; text-align:center;”>グリッド・カラムのテストここまで</p>
</div>
</div>
レスポンシブにする
可変型グリッドシステムは画面幅によって表示を変えてくれるものの、レスポンシブではありません。
レスポンシブにするにはBootstrapのCSSフォルダにあるresponsive.min.cssを読み込む必要があります。とは言っても簡単で、bootstrap.min.cssを読み込んだ後に、responsive.min.cssを読み込むだけでオーケーです。
<head>
<meta charset=”utf-8″>
<title>Bootstrapテスト</title>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”css/bootstrap-responsive.min.css” rel=”stylesheet”>
</head>
これだけでレスポンシブになってくれます。入れ子にしたもので試してみましょう。最初にパソコンで見たときのサイズで表示したものです。
![]()
次に、同じソースコードをスマートフォンサイズで表示したものです。

ちゃんとレスポンシブになっていますね! 実際に使うとなれば、もっとかっこいいものにする必要がありますが、Bootstrapならそれも用意されています。
次回以降に、それも学習していきましょう!