概要
行動喚起 (Calls to action: CTA) は、ランディング・ページのフォームで見込み顧客をコンバージョンによりリードにするためにウェブサイト上に戦略的に配置する、訴求力のあるボタンまたはリンクです。
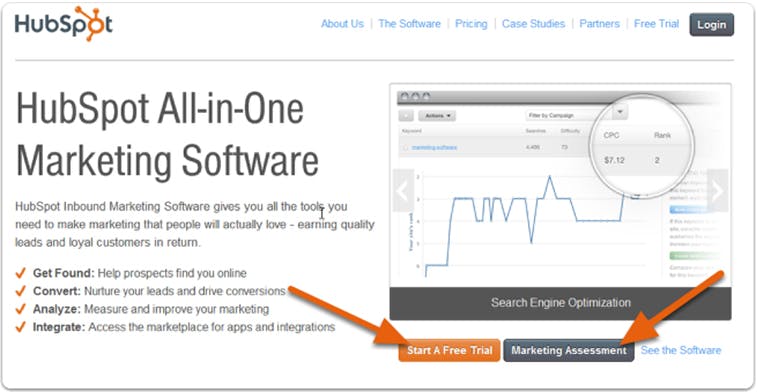
CTA ボタンは視覚上魅力的なものであり、魅力的なオファーで誘う宣伝文句を持っているべきです。殆どのビジネスは CTA を使って、中心的なユーザーフローまたはコンバージョンをそのサイト上で完了することをサイト訪問者に奨励します。弊社のホームページで HubSpot が使う主な2つの CTA は、無料トライアルの開始と、デモのリクエストのボタンです。すでに HubSpot のブログ記事のいくつかをお読みであれば、または弊社の製品マーケティングページのいくつかをご覧になれば、弊社が CTA ボタンをとても頻繁に使っていることに気がつくでしょう。

HubSpot は、CTA ボタンを数秒で作ることを信じられないほど簡単にしました。以下がその方法です!
1. 行動喚起のダッシュボードに行く
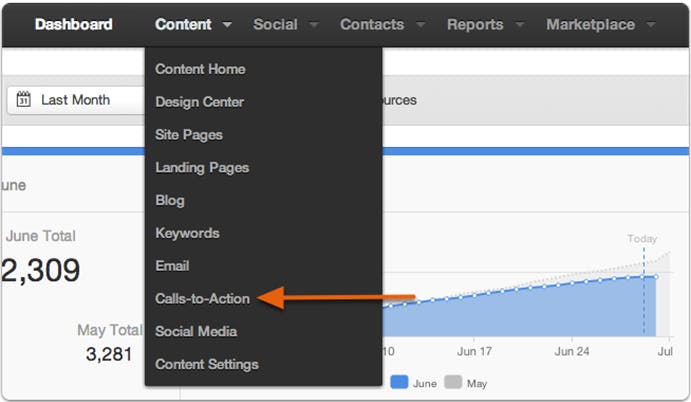
HubSpot アカウント内の行動喚起のダッシュボードには、メインのナビゲーション内で 「Content」 > 「Calls to Action (行動喚起)」をクリックすることで素早く行くことができます。

2. 新たな行動喚起ボタンを作成
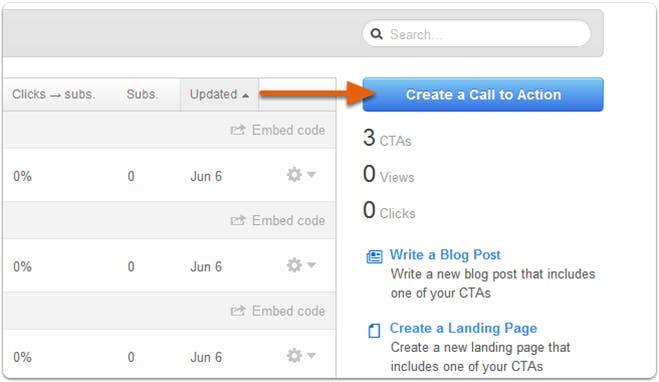
「Call To Action」ダッシュボードの右側の「Create a Call to Action (行動喚起の作成)」ボタンをクリックしてください。

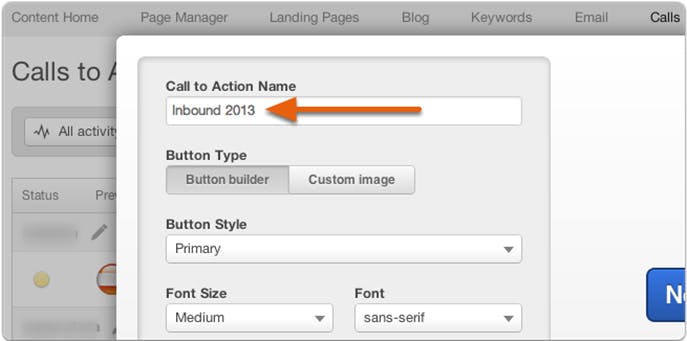
3. 新しいCTAボタンのための名前を選ぶ
「Call to Action Name (行動喚起の名前)」フィールドをクリックして、この CTA ボタンの独自の名前をタイプしてください。

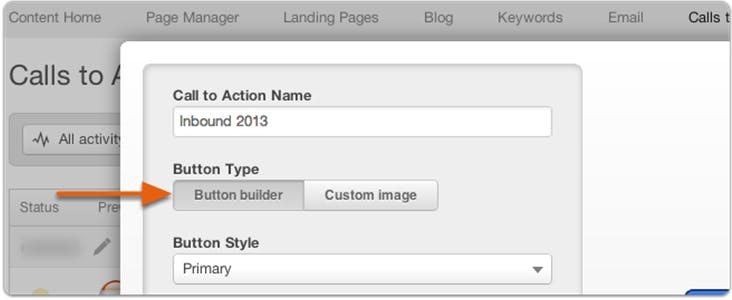
4. ボタンの種類を選ぶ
CTA ツールでは2つの異なる種類のボタンを作ることができます。弊社のボタン構築インタフェースにより作るボタンと、あなたのカスタムの画像から作るボタンです。弊社のボタン構築機能で作るボタンは編集可能なテキスト、クリック・アニメーション、カスタムの色とフォントを持っています。あなたのカスタムの画像の一つから作るボタンでは、Adobe Photoshop や Microsoft Paint などの画像編集プログラム内でボタンを作り、アナリティクスを収集できます。
本ガイドは弊社のボタン構築機能を用いてボタンを作る方法を説明しますが、あなたのカスタムの画像を使ってボタンを作る方法を知りたい場合は本ガイドをフォローしてください。

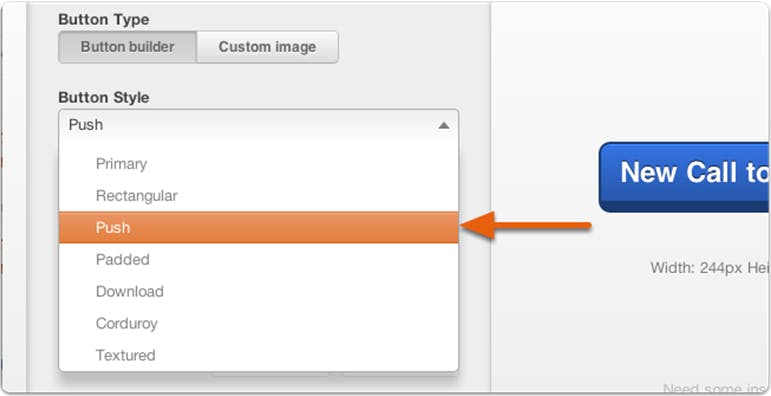
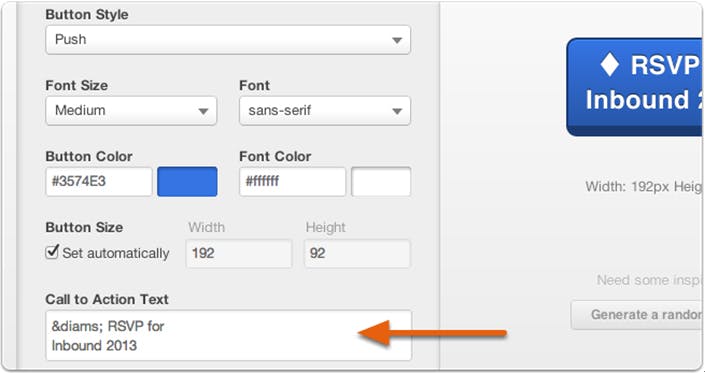
5. CTAボタンのスタイルを選択
「Button Style (ボタンのスタイル)」のドロップダウンをクリックして、デフォルトのスタイルの一つをお選びください。デフォルトのボタンのスタイルは全て、このプレビュー内またはウェブサイトのページ上でクリックすると面白いクリック効果を持っています。弊社では数カ月毎に新しいデフォルトのボタンのスタイルを CTA ツールに追加します。

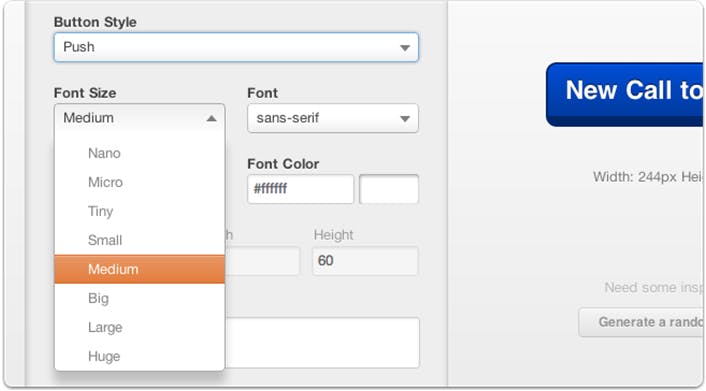
6. フォントサイズを選ぶ
「Font Size (フォントサイズ)」のドロップダウンをクリックして、CTA のテキスト用のフォントサイズをお選びください。フォントサイズに合わせてボタンサイズも自動的に拡大縮小するように設定されます。

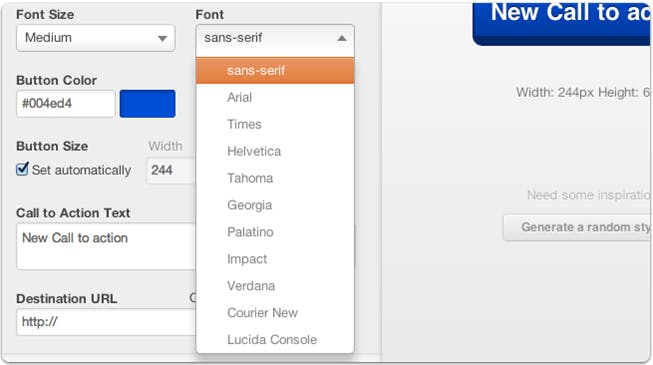
7. フォントを選ぶ
「Font」のドロップダウンをクリックして、CTA のテキスト用のフォントスタイルをお選びください。

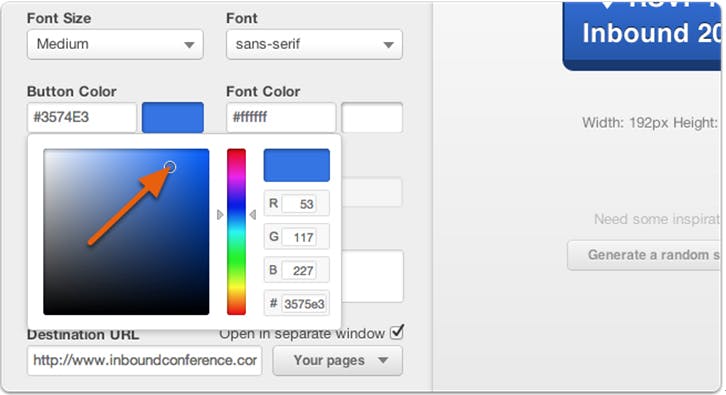
8. ボタンの色を選ぶ
「Button Color (ボタンの色)」フィールド内をクリックして、その後色選択 (color picker)、RGB 値、HSB 値、HEX 値などを使ってこの CTA ボタンの基本色をお選びください。選択されたボタンのスタイルが二次色または影を持っているものであれば、自動的に補色が選ばれます。
CTA ボタンの色を選択する際に重要なことは、CTA を置く予定のページの一般色について考えることにより、コントラストがあり即座にウェブサイト訪問者に見えるような色を選べるようにすることです。CTA ボタンがウェブサイトのページの他のコンテンツから視覚的に目立つほど、訪問者の注意を引く可能性も上がります。

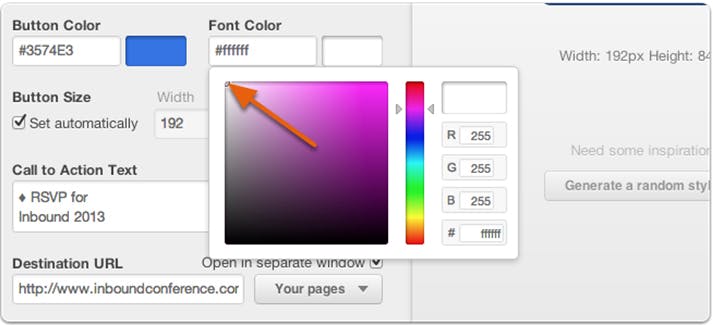
9. フォントの色を選ぶ
「Font Color (フォントの色)」のフィールド内をクリックして、その後 CTA 用テキストのフォント色をお選びください。重要なことは、選んだボタン色とのコントラストがある色を選ぶことにより、様々なコンピュータ用のモニター上で読みやすくすることです。

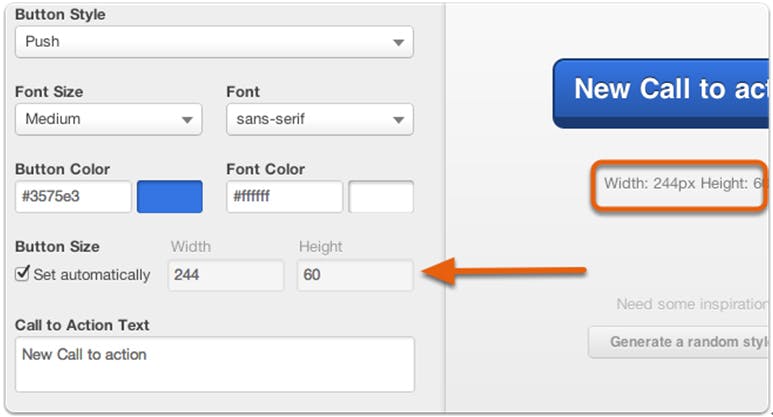
10. CTAボタンの大きさを選ぶ
ボタンの大きさ (Button Size) は自動的に行動喚起テキスト (Call to Action Text) に調整されるように設定されますが、「Set automatically (自動設定)」のチェックボックスのチェックを外すことによりカスタムの幅と高さを設定できます。
プレビューは完成したボタンの大きさとピクセル寸法を表示します。以下の例では244ピクセルの幅と60ピクセルの高さがあります。

11. CTA ボタンのテキストを選択
「Call to Action Text」フィールド内をクリックして CTA ボタンの宣伝文句を編集してください。宣伝文句を書く際には、以下のベストプラクティスを参考にしましょう:
オファーが何かを明確にすること: ユーザーはオファー内容に興味があるので CTA をクリックします。もしランディング・ページに来ても期待に即座に応えられなければ、彼らは去ってしまいます。もしランディング・ページが無料 ROI 分析の全てについてであれば、CTA が宣伝していることが何かを確認しましょう。
アクションの動詞を使用すること: 次のランディング・ページでのサイト訪問者が行うことを明確にするために、「ダウンロードする」や「登録する」などの動詞で始めましょう。

CTA ボタンのテキストの形式に関する高度なヒント集
キーボードのリターンキーを叩くことにより複数行のテキストを作れます。
デフォルトのボタンのスタイルで、「Call to Action Text (行動喚起のテキスト)」は自動的にボタンの代替テキストとして使われます。
(下記の例のように) 宣伝文句に少し特別な味付けを加えたいのであれば、フィールド内で HTML Symbol EntitiesやSpecial ALT Characters (特殊 ALT 文字) を使うことができます (ALT 文字にはテンキーが最もうまくいきます)。
フォントのスタイルはツール内のどのデフォルトのスタイルでも編集不可能となっており、その結果ボタンの外見の一貫性を確保するようになっていますが、CSS に精通したデザイナーは hs-cta-wrapper、.hs-cta-node、.cta_button クラスをカスタムの CSS 規則と !important タグとともに編集対象とすることで、完成されたウェブページのフォントのスタイルを修正できます。
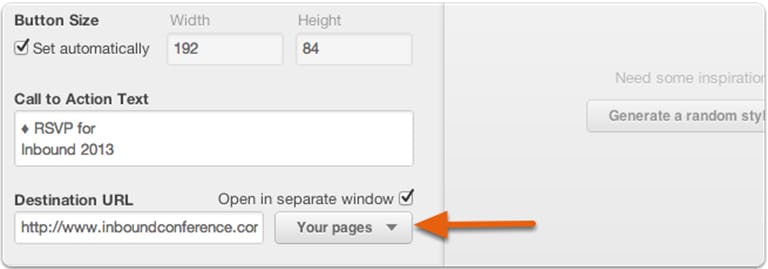
12. CTA の行き先 URL を入力
「Destination URL (行き先 URL)」フィールド内をクリックして、CTA がクリックされた時のリダイレクト対象としたいランディング・ページの URL をタイプしてください。
HubSpot にホストされたランディング・ページの一つにリンクしていれば、「Your pages (あなたのページ)」のドロップダウンを使って簡単に選択できます。もし5つを越える数の HubSpot ランディング・ページを作っていれば、「Your Pages」ドロップダウン内で検索する選択肢もあります。
CTA ボタンがクリックされた時に新しいウィンドウ内でターゲットのランディング・ページが開くようにしたいのであれば、「Open in separate window (新しいウィンドウで開く」チェックボックスをチェックすることができます。このオプションは通常、同じドメイン上にないランディング・ページにリンクしている場合に使われます。

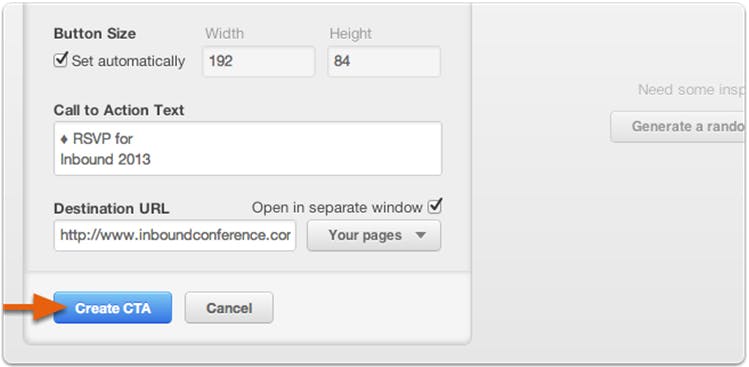
13. CTA ボタンの作成完了
CTA ボタンの作成を完了するには、ダイアログの下部の「Create CTA」ボタンをクリックしてください。

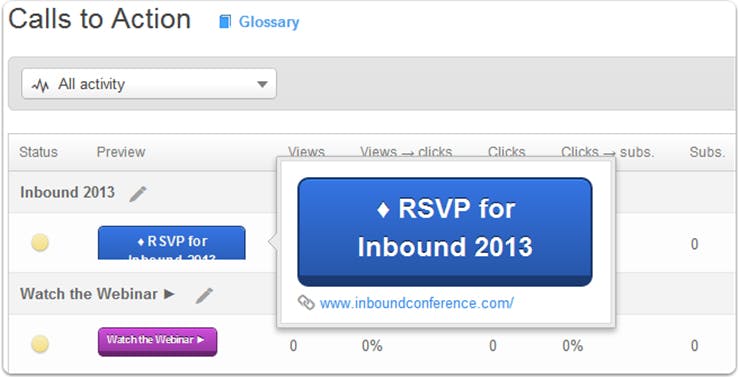
14. 新しい CTA ボタンのレビュー
一旦新たな CTA ボタンを作成すれば、CTA ダッシュボード上でプレビューできます。このダッシュボードを使って CTA ボタンの成功度を測る方法を知るには、「Measure the success of your CTA buttons (CTA ボタンの成功度を計測)」をお読みください。