「兵は拙速なるを聞くも、未だ巧久なるを賭みざる成り」と孫子は言いました。要は「若干穴抜けの作戦でも迅速に行えば成功するが、戦いが長引いても良い結果を得られない」ということです。
実はウェブサイトも全く同じことが言えます。表示速度は戦いです。どんなに美麗なウェブサイトでも、表示されるのが遅ければ、読み込みの途中で戻るを押してしまうかもしれません。まさに未だ巧久なるを賭みざる成り、です。
こちらは現代の偉大な王Googleの言葉ですが「表示速度が0.5秒遅くなると、検索数が20%減少する」とのこと。やはり表示速度が速いに越したことはありませんね。
ウェブサイト表示速度を診断しよう
さて、同じく孫子は「敵を知り、己を知れば百戦して殆うからず」とも言っています。敵となるウェブサイトがあるかどうかわかりませんが、自分のサイトの表示速度を診断してみましょう。
ウェブサイトの表示速度診断はいくつもありますが、「これはいい!」と思ったものを3つご紹介します。
1. Google Analytics
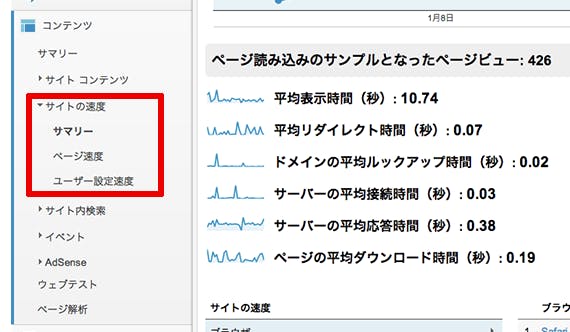
もはや最強の解析ツールと言ってもいいGoogle Analytics。もちろんサイトの表示速度も診断できます。

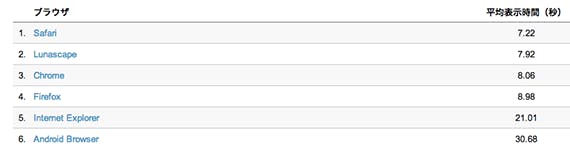
ブラウザごとの表示速度も見ることができます。IEはこの際無視するとして、Androidはなぜなのでしょう……原因が分かったらみなさまに情報をシェアしたいと思います。

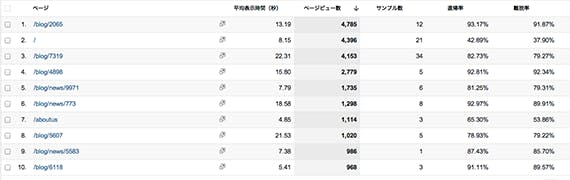
ページごとの速度も測定可能です。全ての診断を使ったわけではありませんが、ページごとの速度が表示されるのはGoogle Analyticsだけではないでしょうか。表示速度が遅いページを見つけたら、なぜ遅いのか考えてみましょう。

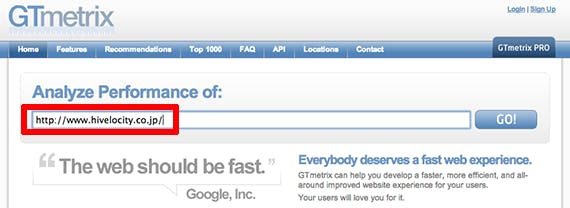
2. GTmetrix
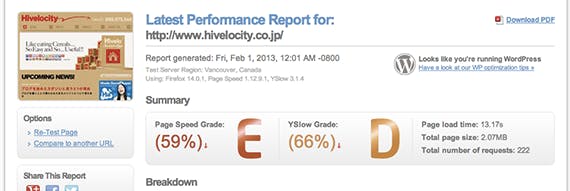
Analyze Perfomance of:にURLを入力してGO!をクリック。

デザインがシンプルでかっこいい感じですが、GoogleとYahoo!の診断を同時にやってくれるというスグレモノです。Page Speed GradeがGoogle、YSlow GradeがYahoo!です。

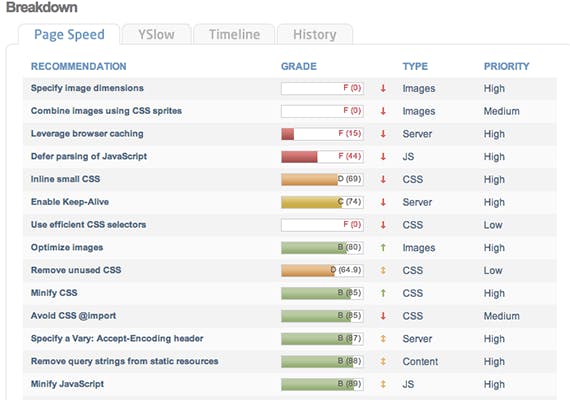
Breakdownに診断結果が出ています。プライオリティ(優先度)が高く、GRADEが低いところから直していきましょう。

3. GO MO
Googleが提供しているスマートフォン専用診断サイト。スマートフォンに最適化されているかどうかを診断してくれます。

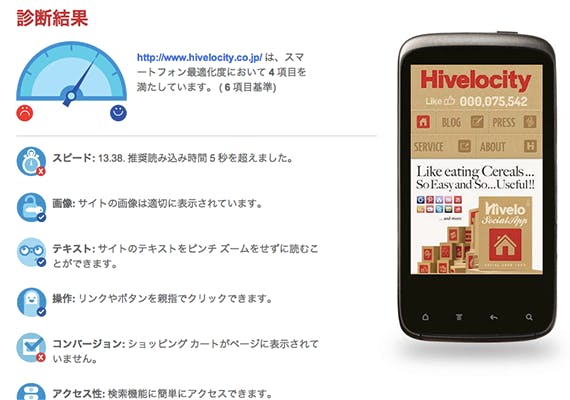
サイトの読み込み速度や画像表示、テキストの大きさなどを診断してくれます。やはりサイト読み込み速度は大事。

詳細な診断レポートをダウンロードすることもできます。これを見てスマートフォン最適化を目指していきましょう。

また、GO MOは一年間無料でスマートフォン最適化を行えます。予算が無かったり、今すぐ必要だ!という場合は使ってみてはいかがでしょうか。
まとめ
まとめでも孫子の言葉を使って締めくくりたいと思います。
「郷導を用いざる者は、地の利を得ること能わず」。土地の案内役を使えないのなら、地の利を得ることはできないという意味です。
自分の環境で充分な速度で読み込めるからといって、他の環境でも同じ速度で読み込めるとは限りません。特にモバイルならなおさらです。
コンテンツを揃えた!というだけで喜ばず、サイト速度にも気を使うことが、サイトの評価に繋がります。






