ブログやウェブサイトで、容量の大きな部分を占めるのは画像データです。
ウェブサイトの表示速度の高速化をしていく上で、大きなネックとなるのも画像データではないでしょうか。
現在、ハイベロシティのウェブサイトも高速化に取り組んでいますが、画像データの圧縮をどうしようか悩んでいるところです(私が)。
それで方法を考えていましたが、大きく2つ考えられると思います。
1つはPhotoshopで圧縮する方法。この場合、バッチ処理を行えば画像を突っ込んで終了!と簡単です。デメリットはPhotoshopが高価なツールであることくらいでしょうか。この点がハードルを高くしているかと思います(あと、慣れていないと何が何だかよくわからない)。
もう1つは画像圧縮ツールを使って、画像サイズを小さくする方法です。こっちはフリーのソフトウェアやウェブ上のサービスがあるのでハードルはとても低いです。一方であまりに画像が大量にあると、出来ない場合もあります。
Photoshopは今までの画像データに対して、一気に行う場合。画像圧縮ツールは日々のブログ更新に使うと良いと思います。
今回は、オススメの画像圧縮ツールを紹介します。
フリーの画像圧縮ツール4つ
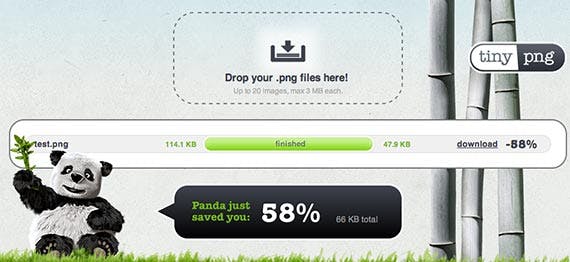
1. TinyPNG

パンダが出てきて可愛い感じです。枠内にpng画像を突っ込むとあとは勝手に圧縮してくれます。

なんと58%も圧縮してくれました!

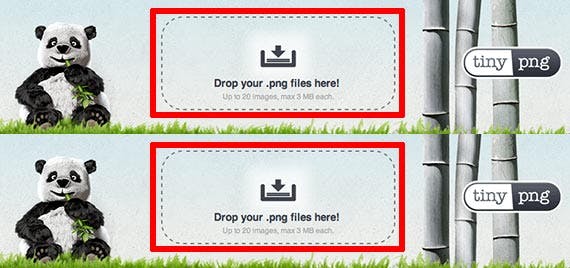
上が圧縮前、下が圧縮後の画像です。ぱっと見では全然わかりませんね。
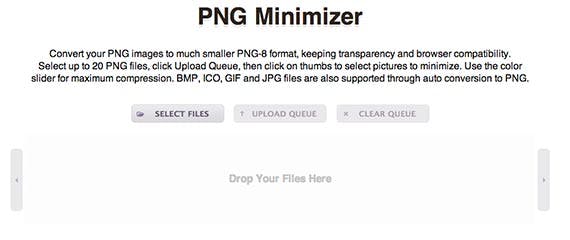
2. PNG Minimizer

こちらもPNG圧縮ツール。

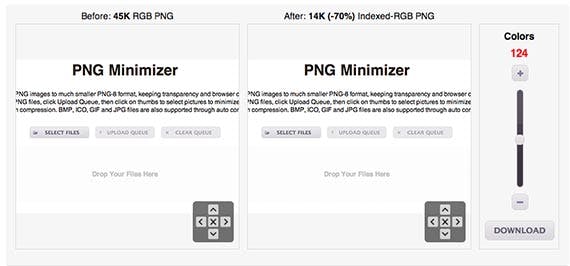
見比べながら減色することができます。だいたい半分にすると70%の軽量化に成功です。
3. Smush.it

米Yahoo!が公開している画像圧縮サービス。私が使った限りでは、一気に大量の画像を圧縮することが可能です(だいたい500枚くらい)。
圧縮後の画像はzipでダウンロードできるので、かなり便利ですよ!

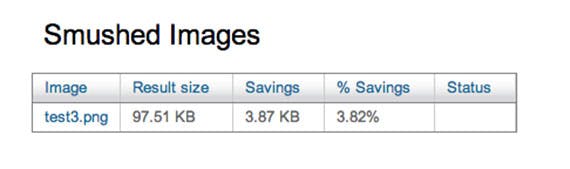
だいたい4%の縮小です。圧縮する画像データにもよりますが、私が使った限りだと最大で50%ほど圧縮してくれます。
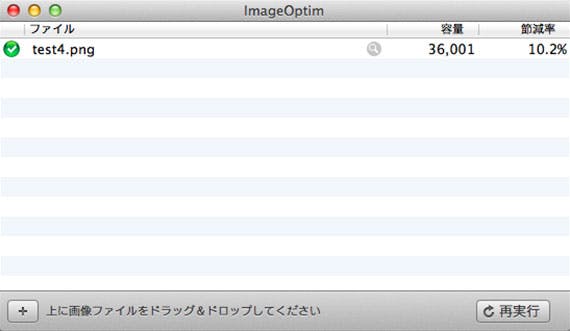
4. Image Optim

Mac専用のクライアント型画像圧縮ツールです。

10%の削減です。こちらもsmush.itと同じで、ものによっては50%以上の圧縮をしてくれます。
まとめ
これらのサービスを使うと、画像があまり劣化せずに圧縮してくれます。
画像の重さはウェブサイトの表示速度に大きく関わってきますので、少しでも軽くしておきましょう!
(Photo: PublicDomainPictures)





