もちろん企画やダウンロードされるための仕掛けも大事ですが、アプリ自体をしっかりと良いものを作らなければなりません。
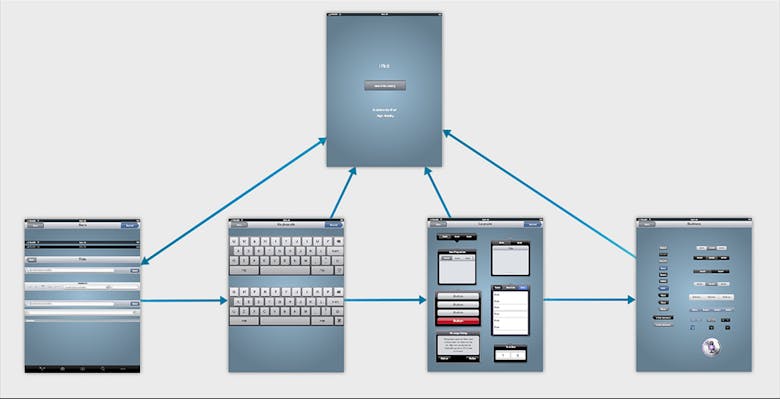
ちなみにモックアップとは、実際に動きをつけて画面遷移ができるものを言います。
なぜ画面のモックアップが重要なのか。
単刀直入に言うとアプリって実際に出来上がってから色々と気づくことが多いのです。(個人的意見ですmm)
遷移をしっかり設計して開発エンジニアと共有ができていないと、実際にプログラミングして作ったモックアップを見て修正したいことや成り立たっていないことに気づき、余計なコストが発生してしまいスケジュールも遅延してしまう恐れがあるからです。そうなると、せっかくのプロモーション計画も見直さなくてはならない事態になりかねません。そうなる前に画面の遷移設計をして自動的にモックアップができてしまえば、問題の早期発見と解決することができます。
それを実現できるツールが「Fluid」です。
【WEBサイト:http://www.fluidui.com/】
Fluidは画面を遷移させるリンク機能が備わっており、デザイン・開発作業に入る前のモックアップ作成が可能です。そのモックアップはスマートフォンで画面遷移を確認することができます。これにより、完成イメージをより高めることができ、開発実装後の修正を減らしてくれます。
作成したアピアランスや画像、また画面をアップロードして使用することも可能
良くあるアプリボタンなどのパーツが用意されていますが、自分で作成した画面をアップロードして使うこともできるため、リアルに近いイメージのモックアップが作成出来ます。
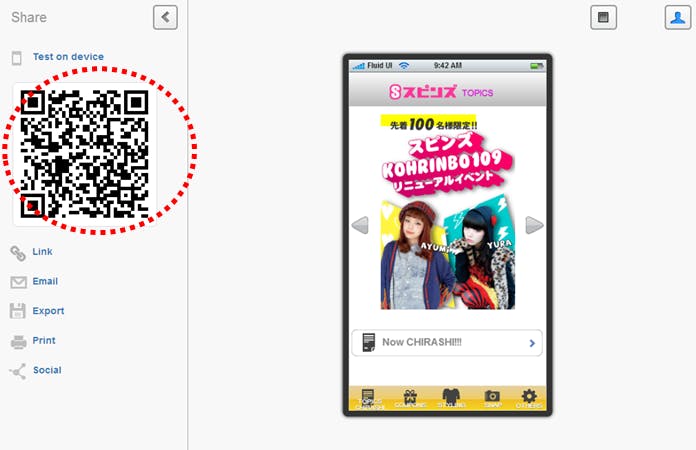
出来上がったモックアップを共有
出来上がったモックアップはQRコードで読み込みが可能で共有することができます。
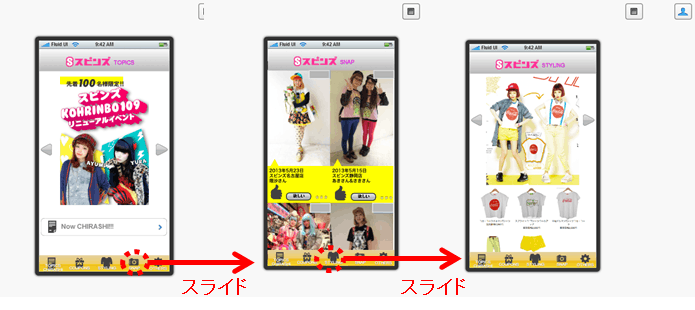
出来上がったモックアップイメージ
ブラウザ上、上記のQRから、また自分のスマホへプロトタイプとして設置して本当のアプリのように操作・確認ができます。
アカウントについて
基本的に無料なのですが、無料版と有料版で異なるところを簡単にご紹介します。
>無料版
・1プロジェクト
・画面数10まで (ちょっと少ないです。
・10MBのアップロード
・共有の無制限
・モバイルテスト可能
>有料版 約3,000円/年
・3プロジェクト
・画面数無限
・10MBのアップロード
・共有の無制限
・モバイルテスト可能
違いはプロジェクトと画面数になったかと思いますが詳しくはWEBサイトをご確認ください。
プラン詳細
http://www.fluidui.com/plans/
さいごに・・・。
アプリはWEBサイト設計と同じ感覚で行うと痛い目に合います。このようなツールを使うことでそれが早く実感でき、色々と解決できると思います。
スマホアプリの導入を検討している企業内プロモご担当者の方やWEBディレクターの方でも、使用するシーンがあれば是非活用してみてはいかがでしょうか。
(Photo:Screenflow – iPad by:Fluid UI)