HubSpot will be retiring Style Manager from all HubSpot accounts. This is a notification only. All of your styles will remain intact, and you don’t have to do a thing as a result of this change.
Why retire the style manager?
We received recurring feedback from customers that the style manager tool was difficult to use and not as helpful as it should be. We never want a tool within HubSpot to be difficult to use, so we’ve decided based on the feedback to retire it.
How to create or edit styles in HubSpot
You have three options for styling your pages in HubSpot, some of which require knowledge of CSS and others that were built to help non-technical users alter the style their pages. The three options are:
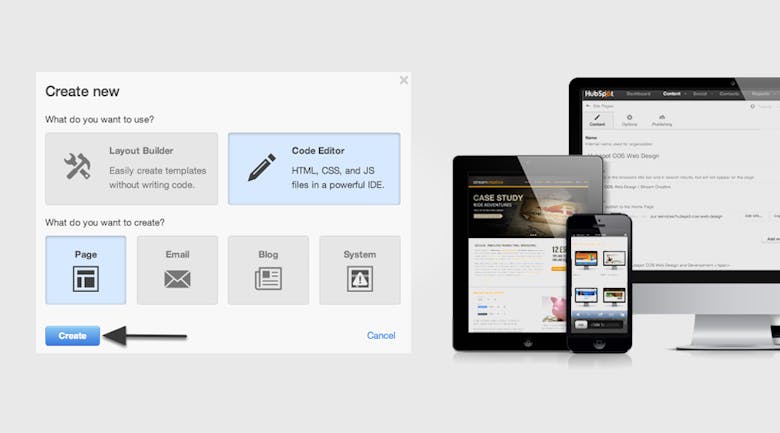
- Design at the site level: If you know HTML, CSS or JS, you can create a new style sheet within the code editor of the template builder. This style can be applied to your whole site, subdomains, or individual templates
- Design at the template level: You can easily add a style sheet to a template or include CSS styling on individual modules within that template. And as always, you can change a template’s structure within the template builder without using code.
- Design at the page level: At the page level, you can make small tweaks to a given page’s design without needing code by using the new Page Style Tab. This tab allows you to change the font, background color, form look and other aspects of the page without needing code.