先日Google Analyticsをほとんど触ったことが無いウェブディベロッパー向けのセミナーを行い、そのブログ記事も公開しました。
このセミナーでは、同時にGoogle Webmaster Toolの説明も行ったので、こちらもブログ化しておきます。
Webmaster Toolで抑えておきたい18項目
Google Analytics同様、基本的な機能を見つつ、重要なポイントは重要!と書いていきます。
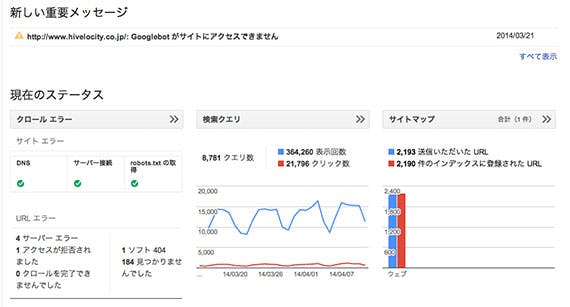
1. [サイトのダッシュボード]
ウェブサイトの基本的なステータスを確認できる画面で、デフォルトの場合このページへ最初にアクセスされます。
- クロールエラー : Googleのクローラーがウェブサイトにアクセスした際に発生したエラーが分かります。
- 検索クエリ : Google検索の検索結果でページが表示されたとき、どのようなクエリ(キーワード)の結果で表示され、そのうちの何%が実際にアクセスしたのかが分かります。
- サイトマップ : サイトマップが正しく認識されているかどうかが分かります。
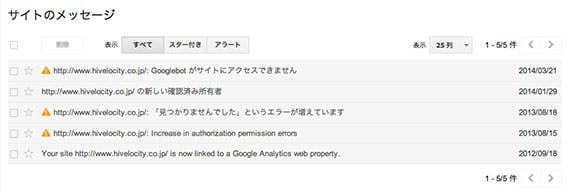
2. [サイトのメッセージ]
Googleが確認したウェブサイトのエラーや、重要なアクティビティ(所有者登録など)のメッセージが送られてきます。ディベロッパーはここをチェックして、問題があったら対応するようにしましょう。
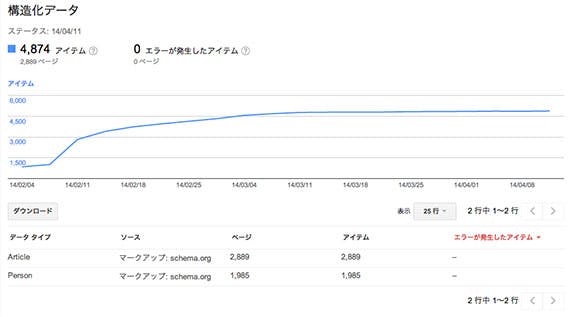
3. [検索のデザイン] > [構造化データ]
検索結果のリッチスニペットに正しく表示するために必要なものが構造化データです。その構造化データが正しく読み込まれているかどうかを確認できます。ここでは説明しませんが、[検索のデザイン] > [データハイライター]を利用すると、簡単に構造化データを作成できます。
4. [検索のデザイン] > [HTMLの改善]
HTMLに何らかの問題がある可能性があり、修正するよう提示されているものです。こちらはディベロッパーサイドではなく、コンテンツを更新する運営側に問題がある場合が多いので確認しましょう。
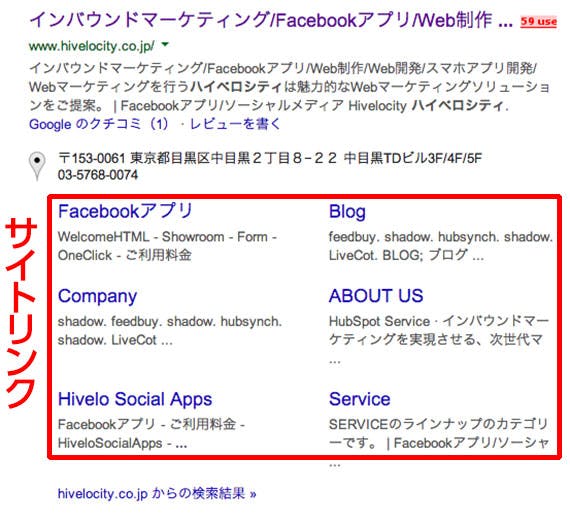
5. [検索のデザイン] > [サイトリンク]
検索結果に表示されたとき、そのサイト内で”役に立つ”と判断されたものが追加で表示される場合があります。その追加で表示されたものがサイトリンクです。しかし、中には表示されたくないものもあるため、表示されたくないものを「このサイトリンクURLの順位を下げる」にURLを入れると表示されなくなります。
こちらはサイトリンクのサンプルです。
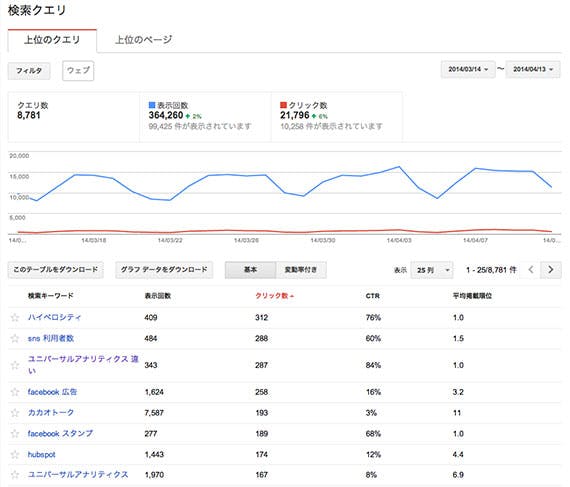
6. [検索トラフィック] > [検索クエリ]
検索クエリのうち、特に検索数が多かったり、クリック数が多かったものが表示されます。表示回数・クリック数は直近一ヶ月間の数字で、隣に出ているパーセントはさらに一ヶ月前と比較したものです。
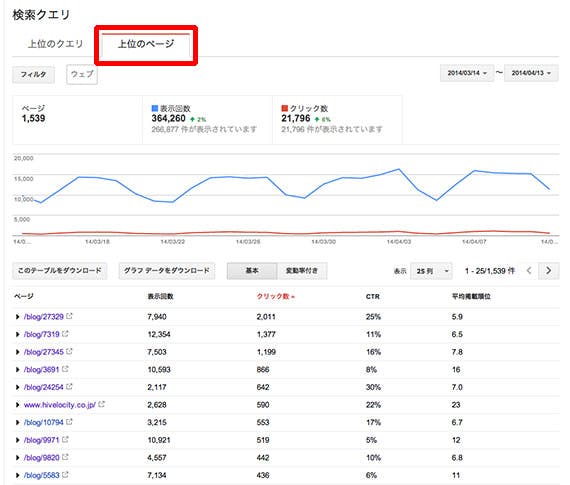
上位のクエリの隣、「上位のページ」へ移動すると、アクセス数が多いページが表示されます。デフォルトではクリック数が多いものが表示されるので、実質アクセスが多いページ順で並んでいます。
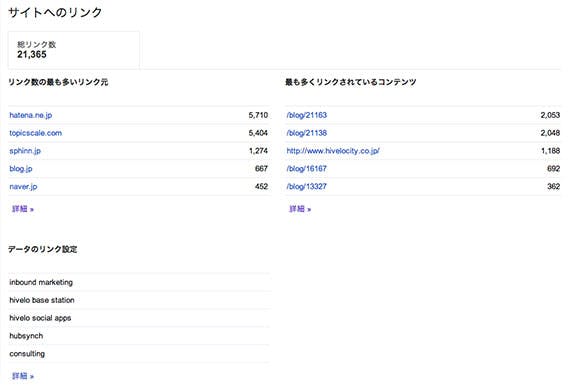
7. [検索トラフィック] > [サイトへのリンク]
ウェブサイトへ貼られているインバウンドリンクやインバウンドリンクの情報を簡単に見られるページです。
8. [検索トラフィック] > [サイトへのリンク] > [リンク数の最も多いリンク元 詳細]
どのドメインからリンクされているか、どれくらいのページがリンクされているのかが分かります。各ドメインをクリックすると、具体的なページとリンク数が詳しく分かります。
9. [検索トラフィック] > [サイトへのリンク] > [最も多くリンクされているコンテンツ 詳細]
どのページにどれくらいのドメインから、どれくらいのリンクが集められていられるか分かります。ページをクリックすると、ドメインとリンク数の詳細が見られます。
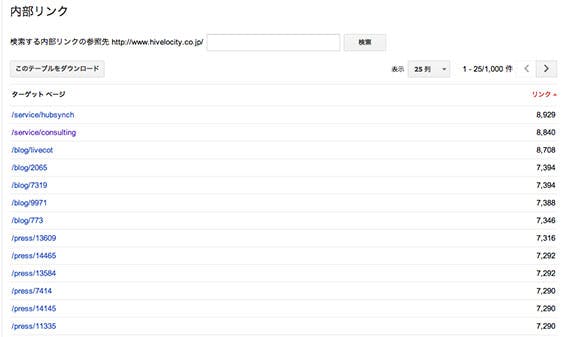
10. [検索トラフィック] > [内部リンク]
ページに貼られている内部リンクの総数が分かります。
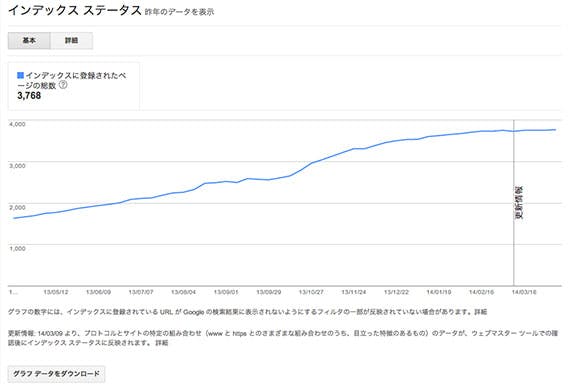
11. [Google インデックス] > [インデックス キーワード]
Googleにインデックスされたページの数が表示されます。詳細をクリックするとrobot.txtでブロックしたものと削除済みコンテンツもグラフに表示されます。
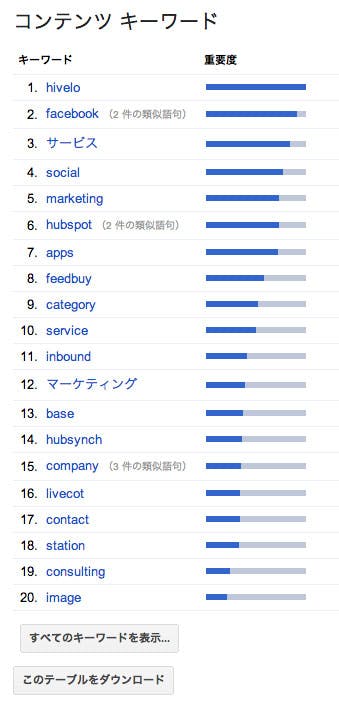
12. [Google インデックス] > [コンテンツ キーワード]
クローラーがクロールしたときにキーワードを検出し、そのキーワードに重要度を付けたものです。ここで想定していないキーワードが表示されていた場合、クラッキングを受けてサイトを改ざんされている可能性があります。
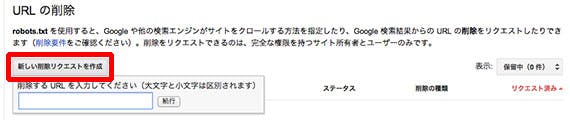
13. [Google インデックス] > [URL の削除]
Googleにインデックスされたものを削除することが出来るページです。
「新しい削除リクエストを作成」をクリックすると、削除したいURLの入力画面が表示されるので、ここでURLを入力すると削除リクエストを送信できます。
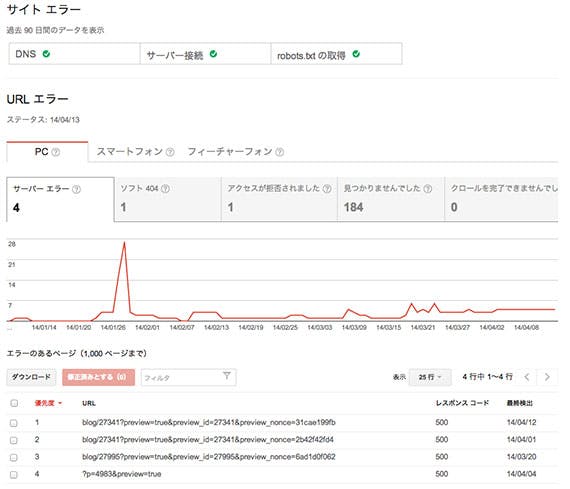
14. [クロール] > [クロールエラー]
クロール時に発生したエラーがここに表示されます。一番下にある「エラーのあるページ」は実際にエラーを検出したもので、ここにあるものは真っ先に対応しましょう。
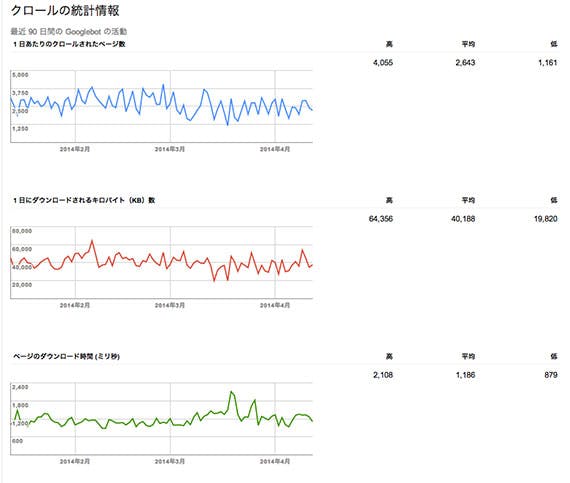
15. [クロール] > [クロールの統計情報]
あなたのウェブサイトが、1日につきどれくらいクロールされているか分かります。クロールにかかった時間を見て、極端に時間がかかっているときは原因を調べた方が良いかもしれません。また、極端に遅かった日に限らず、平均の数値を改善していくことも重要です。
15. [クロール] > [Fetch as Google]
Fetch as Googleというのは、Googleに「ページを作成したのでインデックス化してください」という申請を飛ばすものです。ここから申請を飛ばすとクローラーがサイトをクロールしに来てくれます。ただし、コンテンツの内容が“お粗末”だとインデックスされない可能性もありますのでご注意を。「残りの取得数」と書かれているのは、一ヶ月間であと何回申請を飛ばせるかという制限です。
16. [クロール] > [ブロックされた URL]
robots.txtでブロックを指定したコンテンツが正しくブロックされているかが分かるページです。正しくブロックされていない場合はステータスを確認し、robots.txtを修正しましょう。
17. [クロール] > [サイトマップ]
ウェブサイトのsitemap.xmlが正常に機能しているかが分かります。送信したページとインデックス済みのページ数に差異が大きい場合はsitemap.xmlを見直しましょう。
18. [セキュリティの問題]
ページにセキュリティ上の問題が無いかを診断するページです。ウィルスやスパムが入っていたり、クラッキングされていた場合はここに詳細が表示されます。最後の項目ですが、セキュリティの部分はウェブディベロッパーやセキュリティ担当者の人にしか対応できないところが多いので、とても重要です。
最後に
ウェブディベロッパーが確認する項目は大きくマークアップとセキュリティに関わる部分です。ウェブサイト運営者と上手く協力して、問題点や改善点を修正していきましょう。