GoogleAnalyticsを見ていると「直帰率」「滞在時間」の項目がありますが、それぞれの定義を知っているようで、実は正しく認識されていなかったりします。
今回はGoogle Analyticsにおける直帰と滞在時間についてご説明します。
直帰率が高いとコンテンツ・サイトのパフォーマンスが絶対的に悪いと思っている人が多いと思いますが、実際どうなのか再確認していみましょう!
直帰率と滞在時間
直帰率
そもそも「直帰率」をきちんと理解する必要があります。
直帰率とは、1 ページしか閲覧されなかったセッション(ユーザーが閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション)の割合です。
直帰率が高くなる場合は、さまざまな原因があります。たとえば、サイトのデザインや操作性に問題があると、ユーザーは閲覧開始ページからそのまま離脱してしまいます。また、求めていた情報が閲覧開始ページで見つかり、それ以外のページに興味がわかなかった場合も、ユーザーは 1 ページのみ閲覧して離脱してしまいます。
※アナリティクス ヘルプより抜粋
簡単ですね。
サイトを1ページしか見てないユーザーのセッションの割合のことです。
これだけだと、単純にWEBサイトのパフォーマンスが悪いと思っちゃいますよね。
滞在時間
それでは滞在時間についてです。
滞在時間には「平均セッション時間」と「平均ページ滞在時間」があります。
読んで字の如くですが、
●平均セッション時間 → セッション全体の滞在時間の平均
●平均ページ滞在時間 → ページごとの滞在時間の平均
となります。
ただし、ここで気を付けたいのは滞在時間というものはページ遷移ごとの差分の時間で計測されているということです。
例えば
・ページAに12時00分から閲覧開始し、2分後にページBに遷移
・ページBは12時02分から閲覧開始し、1分後にページCに遷移
・ページCは12時03分から閲覧開始し、3分後にブラウザを閉じた
上記の場合、正確なセッション滞在時間は合計で6分ということになりますが、Google Analytics上ではページ遷移ごとの差分の時間になるため、離脱ページの滞在時間は計測されないのです。
その為、上記の例で言うとセッション滞在時間は3分という計測になります。
ページCの滞在時間はカウントされないため0秒となってしまいます。
なので、個人的には滞在時間は目安として見ています。
直帰と滞在時間
前述したように、Google Analyticsでは離脱ページは滞在時間が計測されていません。
ということは、直帰にも同じことが言えます。
例えば
・ランディングページAを閲覧し、5分滞在したがブラウザを閉じた。
・ランディングページBを閲覧し、10秒後に他サイトへ遷移した。
このような二通りのセッションがあった場合、二つとも滞在時間は0秒になってしまうんですね。
極端な話、WEBサイトが1ページのみの場合は直帰率100%、滞在時間0秒となります。
※ユーザーがページをリロードしたりすると複数PVになるので、必ずしも直帰率100%、滞在時間0秒にはなりません
上記のことから、
滞在時間が短い ≠ パフォーマンスが悪い(ページが読まれていない)
ということが言えるんじゃないでしょうか。
Googleタグマネージャを利用してページが読まれているかを判定しよう
前述したとおり、直帰が多いサイトでは滞在時間が判別しづらいということがわかりました。
となると、広告用のランディングページ(LP)などはページ自体が1ページで完結するものが多いと思いますので、ページ自体が読み込まれているのかどうかがわかりません。
そこで、Googleタグマネージャを利用して読まれているかどうかを判別したいと思います。
クリックイベント
例えばLPのようなものであれば、必ずコンバージョンにつながるようなCall to Action(CTA)が存在していると思います。
このCTAのボタンにクリックイベントを設定し、どのボタンがクリックされているかによって指標が計れます。
Googleタグマネージャを使ってクリックイベントを設定して、ページのどの部分のリンクがクリックされているかを計測しましょう。
ページ内の下部のリンクがクリックされていれば、それはページが読まれていて尚且つコンバージョンにもつながっていると言えるでしょう。
タイマーリスナー
タイマーリスナーもGoogleタグマネージャのトリガーで設定します。
例えばページを読み終えるのに1分(60秒)かかるページに対して、45秒滞在していればそのページは読まれていると推定できる場合、45秒時点で1イベントが発生するように設定します。
- Googleタグマネージャの「トリガー」>「イベントを選択」>「タイマー」を選択
- 「トリガーを設定」>「間隔」を45000(ミリ秒)に設定 >「制限」を1に設定
- 「有効化のタイミング」>「すべてのタイマー」を選択
これでタイマーリスナーの設定完了です。
Google Analyticsの「イベント」内に45秒以上読まれたものがカウントされるので直帰が多くても、この割合を計算すればページのパフォーマンスの良し悪しがわかってくるでしょう。
参考:測定だけで終わらせない! Google Analyticsによるコンテンツ効果分析
ページスクロール
Googleタグマネージャを活用して、記事がどこまで読まれたかの読了率をページのスクロール測定で計測することもできます。
スクール測定は、Google Analyticsではなく、Googleタグマネージャの設定が必要になります。ページのスクロールを25%・50%・75%・90%で測定します。
結果は、GA上の「行動」>「イベント」に表示されます。
詳細はまた別の機会にて説明させていただきます。
【直帰のパターン別】直帰率を改善しよう
ランディングページ
ランディングページ(LP)によくあるパターンとしては、
- CTAがクリックされない
- バナーとLPのイメージが合っていない
上記の二つが大きく考えられるところだと思います。
CTAがクリックされない
CTAがクリックされない場合は下記の項目を見直してみましょう。
- CTAの色はページに馴染みすぎていないか
- CTAの大きさは目立つ大きさになっているか
- CTAの中のテキストは目を引くものになっているか
CTAの色は、サイト・ページのカラーの反対色に近いものが望ましいと思います。
ボタンの色はグリーン系が良いとも言われていますが、サイト・ページのカラーがグリーン系ならレッド系などが良いかと思います。
CTAの大きさも重要な要素のひとつです。
ボタン・エリアの大きさですが、ページの中に埋もれてしまうような大きさでは意味がありません。
そしてCTAのテキスト。
「詳しくはコチラ」など、よくあるテキストよりも
「今なら半額!」のような限定感・お得感が出るようなテキストで訴求しましょう。
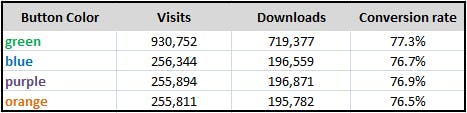
CTAの色で有名な例だと、だいぶ前のレポートですがFirefoxが公表している、コンバージョンボタンはグリーンのCVRが良かったというのがありますね。

ほんの少しの違いかもしれませんが、CVRの改善の積み重ねによってコンバージョンするユーザーは増加させるものだと思います。
いろいろ試してみる価値はありそうですね。
まあそもそものページ構成に問題あるならば、CTAを直したところで良くなりません。
通常のWEBページ
通常のWEBページの場合、上記のLPのようなCTAの改善と回遊性の改善がポイントとなります。
サイト内の回遊性を向上させることでページ単体で離脱してしまうのか、他ページに遷移してもらえるのかは大きく違ってくると思います。
ページ/セッションが1から2になればPVが2倍になりますもんね!
その他
とにかく、ユーザーにとって有益な情報が掲載されているページかどうか、だと思います。
情報が少ない、間違っているページでは意味がありませんし、そもそもSEO的にもよくありません。と、Google先生も仰っています。