ランディング・ページは、リードを作るためのフォームを持つウェブページの一種です。ランディング・ページは、既存のリードの再コンバージョンのために使うページであるのと同様に、サイト上で新規リードを集める手段でもあるため、インバウンド・マーケティング (Inbound Marketing) のツールキット内で中心的役割を果たす重要なツールです。ランディング・ページ構築が新規リードのためであっても既存の連絡先や顧客のためであっても、最終的な目標は同じです。あなたが提供するものへのリードの興味を捉えて、次の販売に向けてセールス・ファネルのさらに下流にリードを開発するためにこの機会を利用しましょう。
本チュートリアル・セクションは、効果的なランディング・ページの作成に関して3つの要素に分かれています:
- ランディング・ページの作成方法: 行動喚起に対するクリック後に訪問者が見るページ
- フォームの作成方法: サイト訪問者がどのようにしてリードになるか
- フォーム・アクションの設定方法: ユーザーがリードになった後はどうなるか
ランディング・ページの作成方法
よいランディング・ページが5秒以内に訪問者に伝える主な事項が4つあります:
- 何が正確にオファーされているのか:私にとってそこに何があるのか」という質問に答えるべき。
- オファーの利点:訪問者がそれを必要とする理由を説明する。
- 「今すぐ」訪問者がオファーを必要とする理由:切迫感を生み出すべき。
- ユーザーがオファーを得られる方法:ページは簡単にリードのコンバージョンができるようにしましょう。
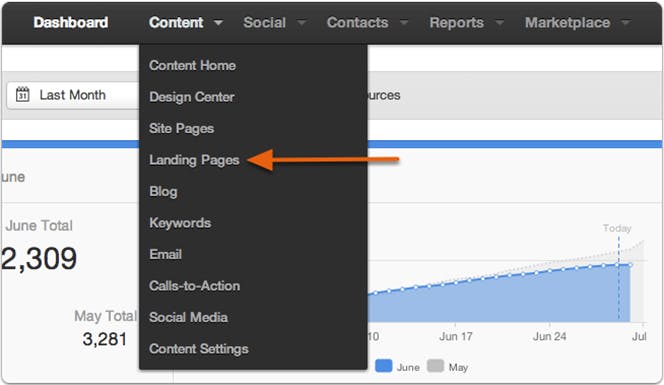
1. ランディング・ページ・マネージャーに行く
「Landing Pages」ツールを起動。

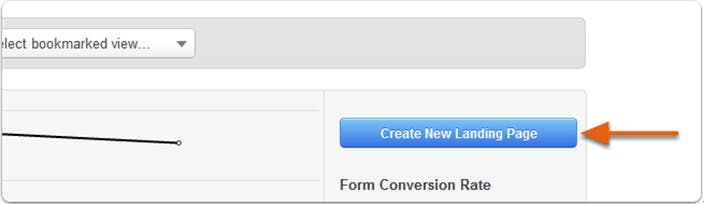
2. 新たなランディング・ページを作成
「Create New Landing Page (新たなランディング・ページの作成)」ボタンをクリック。

これにより「Landing Page Wizard (ランディング・ページ・ウィザード)」が起動し、新規ランディング・ページ作成へと導いてくれます。
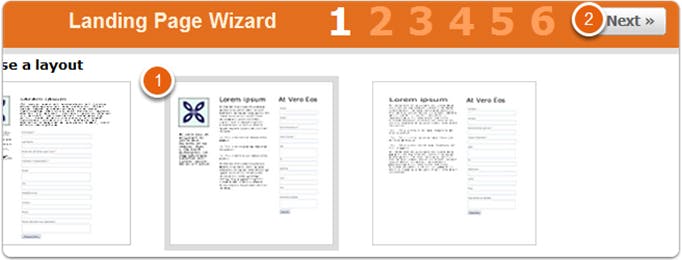
3. ランディング・ページのレイアウトの選択
「Landing Page Wizard」内の最初のステップでは、ランディング・ページのレイアウトを選ぶことが求められます。この例では、2番目のオプションを選びます。「Next」を選んでください。

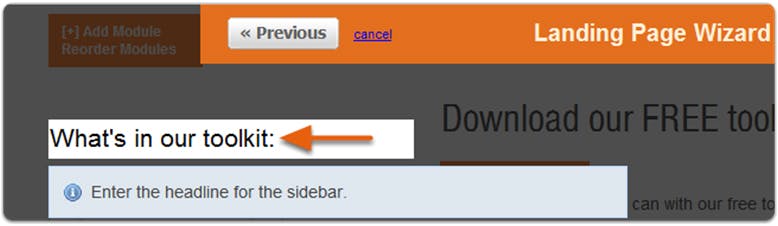
4. ランディング・ページに対する見出しを書く
ランディング・ページの見出しはオファー内容を明確に説明するべきです。それは「学ぶ」や「ダウンロードする」などのアクションの動詞で始めるべきです。テキスト・フィールドに見出しを書いたら「Next」をクリックしてください。

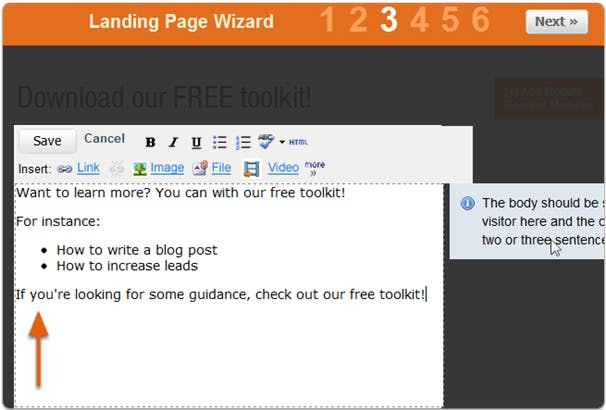
5. ランディング・ページの内容を書く
オファー内容が何か、利点が何かを正確に記述しつつ、ランディング・ページの内容は短くかつ面白いものであり、切迫感を生み出すものにしましょう。
オファーを説明する簡単な小節から始める。
次に3から5点の箇条書きで、オファーに含まれるものや、そのオファーを受け取る利点などを説明しましょう。箇条書きを使うことで、訪問者は即座に利点を把握してフォームに記入ための意志決定を促しやすくなります。最後の行動喚起として1、2文で締めくくり、訪問者がページ上のフォームに記入すればオファーを受け取れるということを、切迫感を出しながら繰り返しましょう。
この内容を書き終えた際には、「Next」をクリックしてください。

6. サイドバーの見出しを書く
(本チュートリアルで行ったように) 3コラムのレイアウトを選んだ場合は、ウィザードはコラムの見出しを書くように求めます。オファー内容を繰り返すような見出しを書き、その後「Next」をクリックしてください。

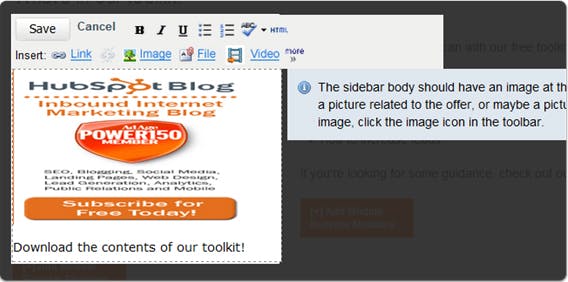
7. オファーに関連した画像を追加
面白い関連画像をランディング・ページに含めることは訪問者がオファー内容を視覚的に捉えるのに役立つでしょう。例えば、eBook やホワイトペーパーの表紙、オンラインセミナーの最初のスライド、無料お試しソフトのスクリーンショットなどの画像を使うことができます。一旦画像を追加すれば、「Next」をクリックしてください。

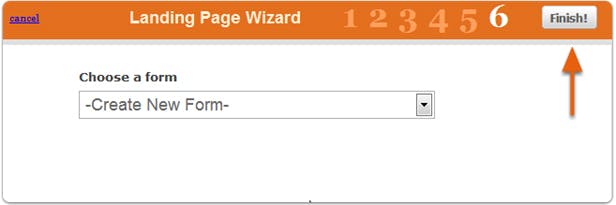
8. フォームを選択、または新規フォームを作成
その後ウィザードはこのランディング・ページに追加するフォームの一つを選択するか、または新規フォームを作成するかを促します。「Create New Form (新規フォームを作成)」を選択したままにして「Finish」をクリックしてください。

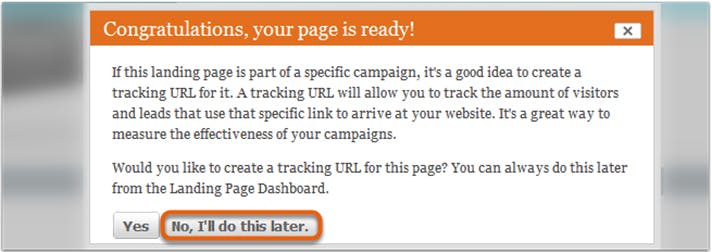
9. 新規ランディング・ページをチェックアウトする!
「Finish」のクリック後は、追跡用 URL を作るためのプロンプトが表示されます。追跡用 URL については後でより詳しく取り上げるので、ここでは「No, I’ll do this later (いいえ、これは後でやります)」をクリックしてください。さあ、あなたの新しいフォームを編集する時間です!

フォームの作成方法
1. 新規フォームの編集
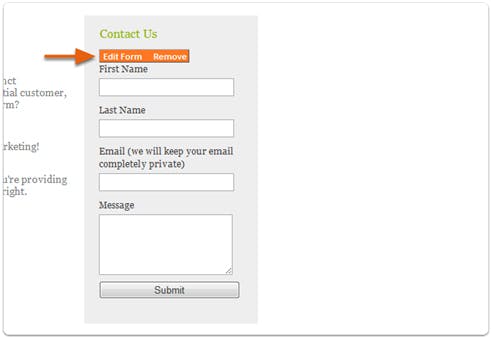
フォームのモジュール上部の「Edit Form (フォームの編集)」ボタンをクリックしてください。

2. フォームのタイトルの編集
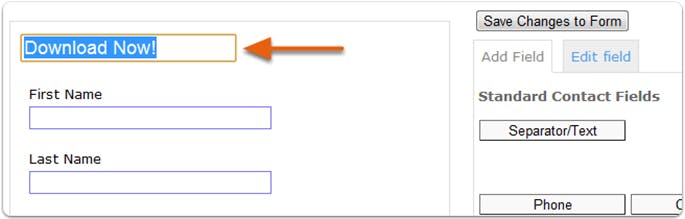
デフォルトのフォーム・タイトルは「Contact Us (お問い合わせ)」ですが、これはフォームに記入することにより訪問者が取る行為に関連するようなものに変更するべきです。例えば、何かをダウンロードするのであれば、「Download Now (今すぐダウンロード)」にしましょう。オンラインセミナーへの登録であれば、「Register Now (今すぐ登録)」にしましょう。フォーム・タイトルを編集するには、編集対象のタイトル上でクリックし、その後別の所をクリックして保存します。

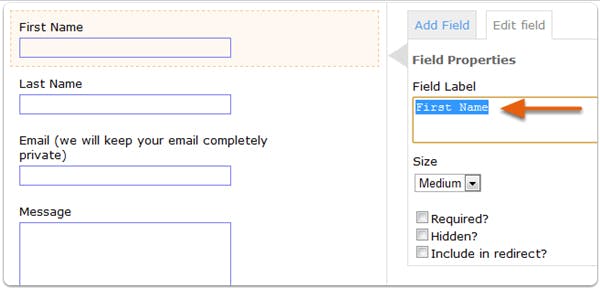
3. フィールドのラベルやプロパティの編集
既存のフォームのフィールドのどれを編集する場合でも、そのフィールドの上をクリックするだけで右側に「Field Properties (フィールドのプロパティ)」が現れます。そこで、フィールドのラベルを編集することができます。

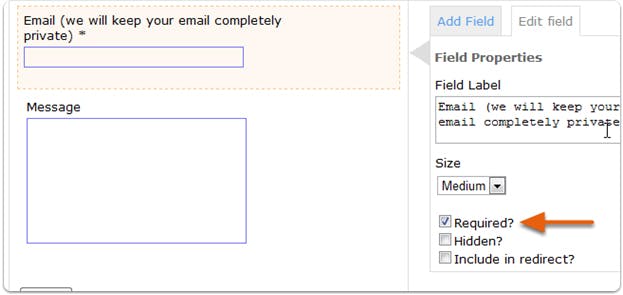
4. メールのフィールドを必須にする
メールのフィールドを必須にしてリードのメールアドレスを確実に得ることをお勧めします。その結果、リードジェネレーションのためのメールを後で送ることができます。どのフィールドを必須にする場合にも、そのフィールド上でクリックを行い、右側の「Field Properties」のボックス内で「Required? (必須?)」にチェックを入れてください。

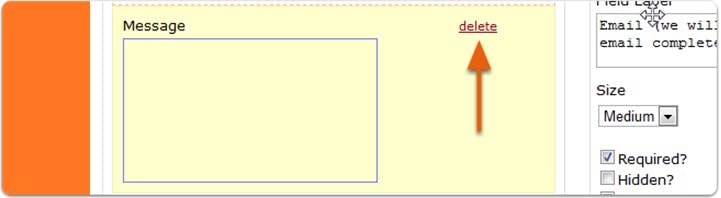
5. 不必要なフィールドの消去
「Message」フィールドはあらゆる新規フォームのデフォルトで作られます。営業プロセスで必要なフィールドでなければ、フォームをできるだけ短くするためにこのフィールドは消去しましょう。フォームのどのフィールドを消去する場合も、そのフィールド上でクリックし、「delete」ボタンをクリックしてください。

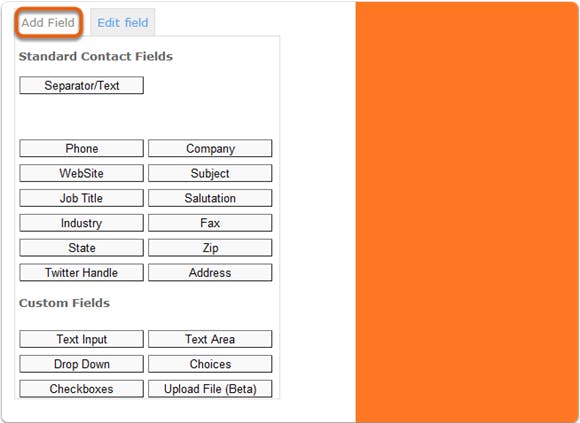
6. 必要なフィールドの追加
ランディング・ページでは、一般的にできるだけフォームを短くして、訪問者がリードになるために必要なステップを少なくしたいところです。しかし、電話番号のように、営業チームがリードに連絡できるために必要な情報があれば、そうしたフィールドを追加しなければなりません。フィールドを追加するには、「Add Field (フィールドの追加)」タブをクリックして追加したいフィールドをクリックしてください。

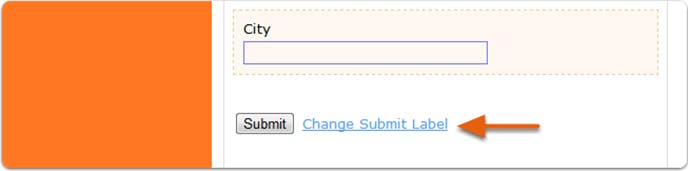
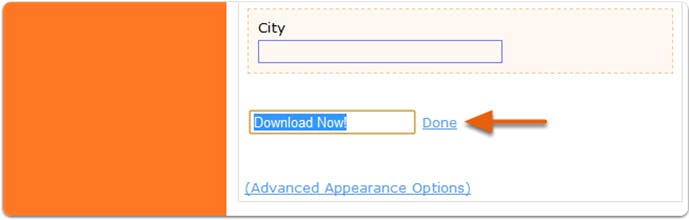
7. 「Submit」ボタンのテキストを変更
オファーに関連したフォームのタイトルをつけたように、オファーに関連した「Submit (送信)」ボタンを作ることもできます。例えば、「Download Now (今すぐダウンロード)」や「今すぐゲット (Get it Now)」とすることができます。「Submit」ボタンを編集するには、「Change Submit Button (送信ボタンの変更)」をクリックしてから新しいテキストを入力して「Done」 をクリックします。


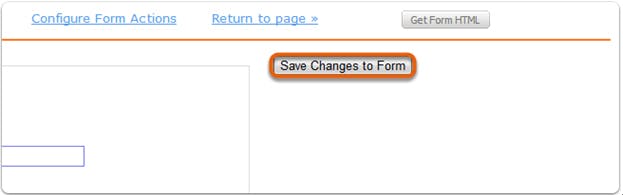
8. フォームの保存
新規フォームのカスタマイズが終了した際には、ページのトップにスクロールして「Save Changes (変更を保存)」をクリックしてください。さあ、フォームのアクションを設定して、新規リードが連絡先を入力して得ようとしたオファーを実際に受け取れるようにしましょう!

フォーム・アクションの設定方法
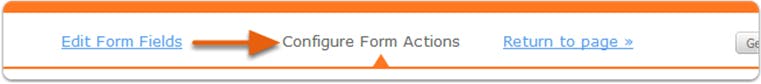
1.「Configure Form Actions」に行く
編集フォームの画面のトップで、「Configure Form Actions (フォームのアクションの設定)」をクリックしてください。

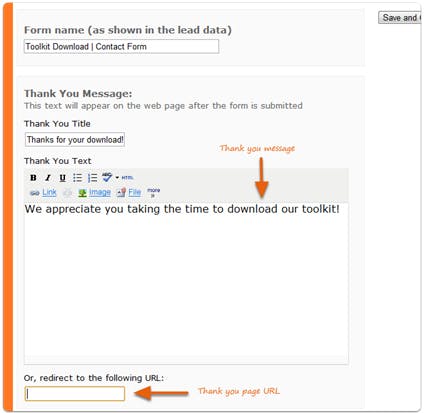
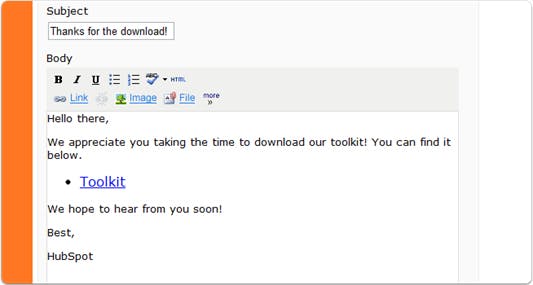
2. ありがとうのメッセージを一時的に作る
ひとまず、前に進めて「ありがとう」のメッセージを作りましょう。しかし、ベストプラクティスとして、これは絶対に「ありがとう」のページに置き換えたいところです。ここでの違いは何でしょうか?
- サンキュー・メッセージ :ユーザーが「Submit」をクリックした後にランディング・ページのフォームを置き換えるメッセージ
- サンキュー・ページ :サイトのナビゲーションを復活 (紛らわしいリンクを除いてランディング・ページ上では隠されるべき)して CTA の余地を与える、「Submit」クリック後にユーザーがリダイレクトされる新たなページ

サンキュー・メッセージは、後で作成するサンキュー・ページにコピー/ペーストできるので、時間を無駄にする心配はありません。このサンキュー・メッセージは、あなたが約束したオファーを実際にリードが受け取ることを確認するものです。
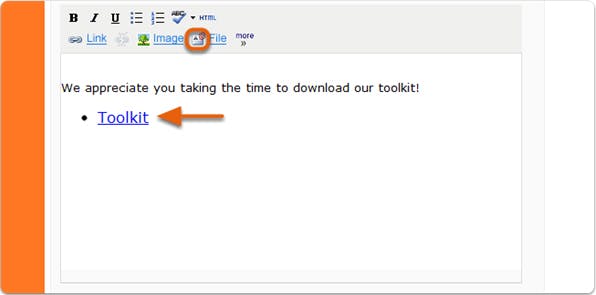
3. 約束したオファーの提供
情報提供のオファーを約束した場合には、サンキュー・メッセージに文書を添付しましょう。これを行うには、オファーをダウンロードするためにクリックしてもらいたいテキストをハイライトして、その後ツールバーの添付アイコンをクリックしてください。

文書の添付方法を知るためのさらなるヘルプが必要であればここをクリック。
4. 自動返答メールを設定
新規リードにサンキュー・メッセージまたはサンキュー・ページを表示することに加えて、自動返答メールを送ることもできます。「Configure Form Actions (フォームのアクションの設定)」ページのさらに下でこのテキスト・フィールドを見つけることができます。

5. フォーム・アクションを保存
サンキュー・メッセージ/ページと自動返答メールの設定が終われば、ページのトップにスクロールして「Save and Continue (保存して続行)」をクリックしてください。

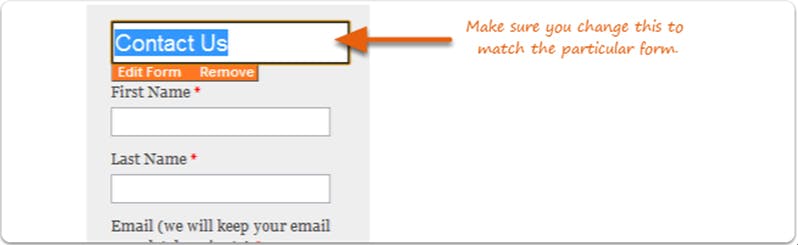
6. フォームの見出しを変更
もしまだであれば、特定のオファーに合うようにフォームの見出しを確実に変更しましょう。

おめでとうございます! これで最初のランディング・ページとフォームが完成しました! 次に、いま完成したランディング・ページに来たウェブサイト訪問者に行動を促すための行動喚起 (Call to Action) の作り方を学びましょう。





