皆さん、ご無沙汰しております。
webディレクターのカベです。
今回は、ランディングページ(LP)を作ってみたけどコンバージョン率(CVR)が上がらない、上げたいという方の為に、参考になればと思います。
LPは作るだけじゃなく、運用も大事ですもんね!
LPを作るために
LPの役割
そもそもランディングページとはどういうものなの?
ランディングページはインターネットでコンバージョンを獲得する為の、1ページで完結する長いwebページです。
多くはリスティング広告やディスプレイ広告で使われるものが多いですね。

なぜ1ページで完結するかというと、コンバージョン率を上げる為です。
他のページに遷移してしまうと離脱する(興味が薄れる)可能性があるので、
ユーザーに「お、コレ良いかも」と思わせてから「頼んでみよう!」と思わせる為にLPが必要なんですね。
ただし、実店舗の店舗情報や他の商品情報を掲載したりする場合もあるので、
必ずしも1ページで完結するとは言い切れませんが、なるべく1ページで収まるように構成を考えましょう。
参考LP
PwC
戦国褌列伝
シャンシャンタン
REAL FIT
LPってどんなのがいいの?
さて、LPってどんなのが良いんでしょう?
デザイン的にカッコよくてもコンバージョン率が低かったら意味がないですよね。
前述したように、コンバージョンを獲得するために作るんですから、コンバージョンがなかったら広告主はお金の無駄遣いをする、ということになってしまいます。
LPを制作する際に必要な要素としては
●ターゲット
●訴求テーマ
この二つが大きい要素となります。
ターゲット
まずはターゲットを決めましょう。
LPで何がコンバージョンとなるのか、それはどんなユーザーなのか。
検索で流入させるのか、バナー広告で流入させるのか。
まずはユーザーの立場になって考えてみることが、簡単なようで難しいところです。
訴求テーマ
ターゲットを決めたら、LPで何を訴求したいのかを決めましょう。
何が強みなのか、見えやすく、わかりやすいものを心掛けます。
例えば、競合他社と比較して価格が安いことを訴求するとかですね。
構成・デザイン
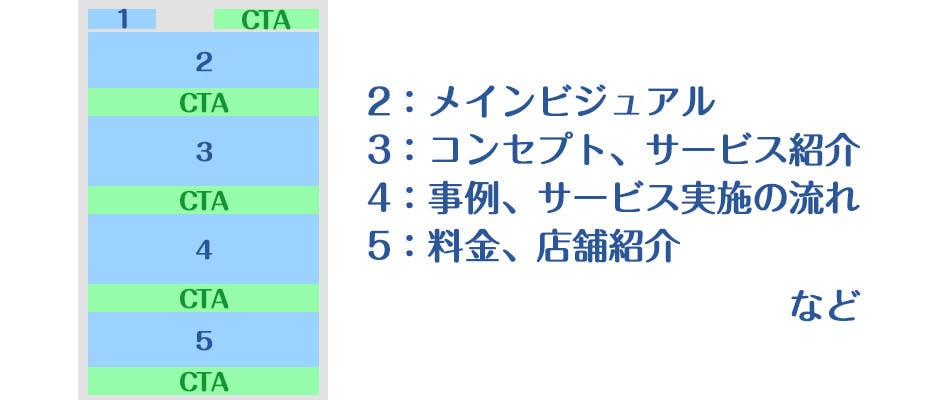
ターゲットと訴求テーマを決めたら、構成を決めます。

●メインビジュアル
●CTA(Call to Action)
●コンセプト、サービス紹介
●事例
●サービス実施の流れ
●料金
●店舗紹介
ざっくり、こんな感じでしょうかね。
それぞれの構成要素の間にCTAを組み込むのと、CTAのボタンは目立つ色にしてクリックさせることがポイントです。
バナーとセットで考えよう
ディスプレイ広告でLPを出稿する場合はバナーもセットになります。
バナーはクリックしてもらうことが一番大事ですが、LPの内容と合っていなければ意味がありません。
英会話のバナーをクリックしたら電化製品のLPだった、なんてことではガッカリしてしまいます。
コレは極端すぎますが、カラーが合ってないとかキャッチコピーが違うと
「アレ?間違えた?」と思われてしまうこともあるかもしれません。
LPを制作するときはバナーのことも想定しながらデザインしましょう。
CTAを変えるとクリック率が変わる?
CTAの役割
CTA(Call to Action)って何??
LPでいうところの、コンバージョンへつなげる為のボタンですね。
たとえば「資料請求はコチラ」とか「カートへ入れる」みたいな感じのものです。
CTAはLPの中で目立たせることが大事です。
LPの中に同化して埋もれてしまうと、見逃してしまうこともありますからね。
あとは、目立たせるだけでなく、ユーザーの興味を引くことが大切です。
例えば
「資料請求はコチラ」
「今ならサンプルプレゼント! 資料請求はコチラ」
この二つだったら後者の方がユーザーの興味を引きますよね?
LPを見てくれたユーザーに対して「押し」の一手にすることがポイントです。
CTAのクリック率、計測してる?
さて、LPを運用している皆さま。
CTAのクリック率は計測してますか??
してねーや!って人はGoogle Analyticsのイベントを設定しましょう。
設定のやり方は「【第6回】素人から始めるGoogle Analytics ~Googleタグマネージャって何?その2~」で説明していますので、参考になれば。
LPのCTAは要素ごとに散らばっているかと思いますので、各ボタンごとにユニークなラベルを設定してどのボタンがクリックされているかを見るのと、全体的なクリック率を向上させるために数値は計測しましょう。
いろいろ試してみよう
運用する上でCTAを変更したらCVRが上がった、なんてことはよくあります。
●CTAのカラーを変更してみる
●ボタン内の文言を変更する
●ボタンを大きくする
etc…
LPに合わせていろいろテストしてみましょう。
事例
LPではありませんが、有名なのはFirefoxの事例です。
ちょっと前のデータですが、緑色のボタンが一番クリック率が高いという結果でした。
必ずしもそうなるとは言い切れませんが、青や緑は心理的にも安心させる色だというのも聞いたことがあります。
※あくまでもFirefoxでの事例ですので、必ずしもそうとは言いきれませんが…
参考
もっともダウンロード数が多いのは”緑色” – Firefox分析
コンバージョン率を上げるフォーム運用
フォーム最適化(EFO)
EFOって聞いたことありますか??
エントリーフォーム最適化(Entry Form Optimization)の略で、ユーザーに合わせて入力フォームを最適化することです。
EFOの目的は、入力フォームの離脱を極力抑えることです。
EFOの事例
EFOでよくあるのが、必須項目がピンクになってなりするアレです。
と言ってもEFOの中のひとつの施策でしかありません。
●必須項目をなるべく少なくする
●項目ごとに入力例を記載する
●「あと○項目」のような吹き出しを設ける
●他ページへ遷移させないようにする
●名前を入力したらフリガナも同時に入力される
●LPの下部に入力フォームを設置する
etc…
上記のようなもの以外にも、いろいろと考えられることはあると思いますので、どんどん最適化していきましょう!
参考
【保存版】問合せを劇的に増やすエントリーフォーム最適化(EFO)15の方法
コンバージョン率の計測
以前に僕が書いた目標設定(【第2回】素人から始めるGoogle Analytics ~webサイト分析のポイントとGoogle Analyticsの設定~)ですね。
Google Analyticsで計測するアレなんですが、フォーム内のCVRや離脱率もちゃんと見ていかないといけません。
全体のCVRはパッと見れるんですが、フォームに限定するとフォームへの流入数や離脱率を別途出さなくてはなりません。
(セグメントで絞り込んじゃえば楽チンです)
そうすることでページが悪いのか、フォームが悪いのかの問題点を切り分けることができます。
ターゲットに合ったエントリーフォーム
webサイトのターゲットに合わせたフォームの最適化をしましょう。
最近はSFO(シニアフレンドリー最適化)なんて言葉もあるぐらいですからね。
例えばシニアに合わせるのであれば、フォントサイズを大きめにして、入力項目はなるべく少なくする、とかですね。
こんな記事もあるので、参考にしてみては。
参考
「シニアフレンドリー最適化=SFO」の背景と重要性を認識しよう
終わりに
LPを運用されている方、改めてチェックしてみたら如何でしょう。
意外なところで改善ポイントが見つかるかも!?
ひとつ言えることは、直して終わりにならないように気を付けましょう。
施策によってはマイナスになることが有り得ます。
直してみて、チェックして、次の施策に繋げていくことが大事です。
PDCAってやつですね!
PDCAを活かすアクセス解析





