WordPressは特別なスキルを持っていないユーザーでも、優れたページを作成したり構築できるように、多くの機能を備えています。WordPress 2.5で追加されたショートコードは、あなたの投稿やページへプラグイン等を簡単に統合することができます。例えば、プラグイン作者はショートコードを作成し、ユーザーは投稿エディターにコピー&ペーストするだけで可能です。また、少しテキストを追加すればショートコードをカスタマイズできます。多くの場合、プラグインで、あなたの追加したい機能を追加するための方法のテキストが付属しています。ショートコードの最も素晴らしい点は、マークアップ(構造)に対する理解があれば簡単であり、コーディングの知識が多く必要とされないところです。
どうやってショートコードを使うの?
最初に、WordPressのダッシュボードを開き、新しい投稿を作ります。

次に“Add New (新規追加)”をクリックすると、

編集画面に辿り着くはずです。

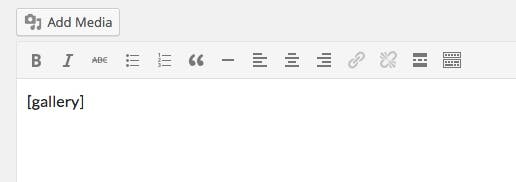
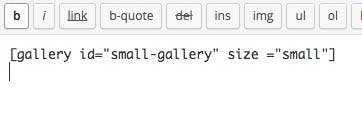
それでは試しに、タイトルを入力したあと、コンテンツエリアにシンプルなショートコードを入れてみましょう。このショートコードはギャラリーを追加するもので、最もシンプルで簡単なショートコードは以下の通りです。

サイズやIDを追加して、少し特別に見せることもできます。(ディベロッパーやデザイナーの方に向けて)

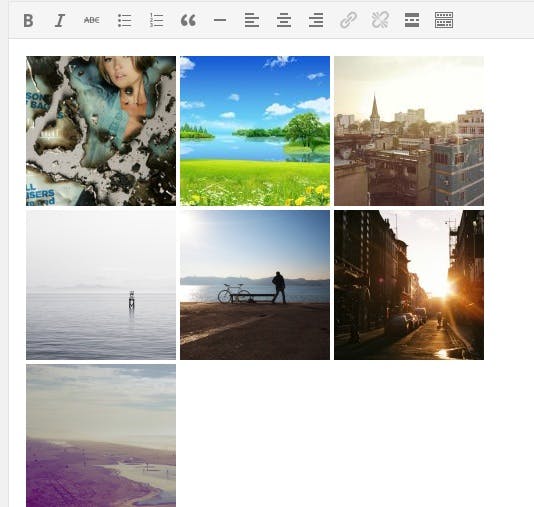
公開ボタンを押すと、このように表示されます。

ショートコードを作成するには?
次回以降に、プラグインのショートコードの作成方法について詳しく書いていこうと思います。なお、参考として、リンクを用意しましたので、そちらもぜひご覧ください。
参考
ショートコードAPIに興味がある方は、ぜひこちらもご参考ください。
Shortcode Ultimate – WordPress Plugin
何か質問があったら、コメントで教えて下さいね!
これは『WordPress and Shortcodes: The Short Manual』を翻訳したものです。





