情報が氾濫するほど溢れかえっている現代社会でも、「ここだけは欠かさず見る!」というサイトがあるのではないでしょうか。そのサイトは、きっと何らかの形で購読しているはずです。
ブログを運営していく上で、購読者を得ることは重要です。安定したトラフィックになりますし、何より他の人よりもブログに興味を持っていますので、その先の導線に繋げやすい状態にあると言えます。
今回は購読したいと思う人が、すぐに購読できるようにするために用意しておきたい購読ボタンをご紹介します。
購読ボタンとは?
その名の通り、そのボタンを押すと、ボタンを押したサイトを簡単に購読できるようにするものです。
例えば購読ボタンが無いサイトは、ウェブサイトを見て→RSSかSNSを探し→フォロー、あるいは購読という流れをたどります。しかし、ボタンがあるサイトはウェブサイトを見てボタンを押すだけで購読が可能になるのです。
ワンステップを踏むことは、コンバージョンを得る上で大きな障害となります。そのため、特別な事情がない限り、購読ボタンを設置しておきましょう。
これから紹介する5つは、数ある購読ボタンのなかでも特にオススメです。
Feedly購読ボタン
利用者が1500万人を超えて、RSSといえばFeedlyという方も多いのではないでしょうか。RSSの購読者を得たいと考えている方は、まずはFeedly購読ボタンの設置をオススメします。
Feedlyの購読ボタンはこちらから簡単に作成できます。
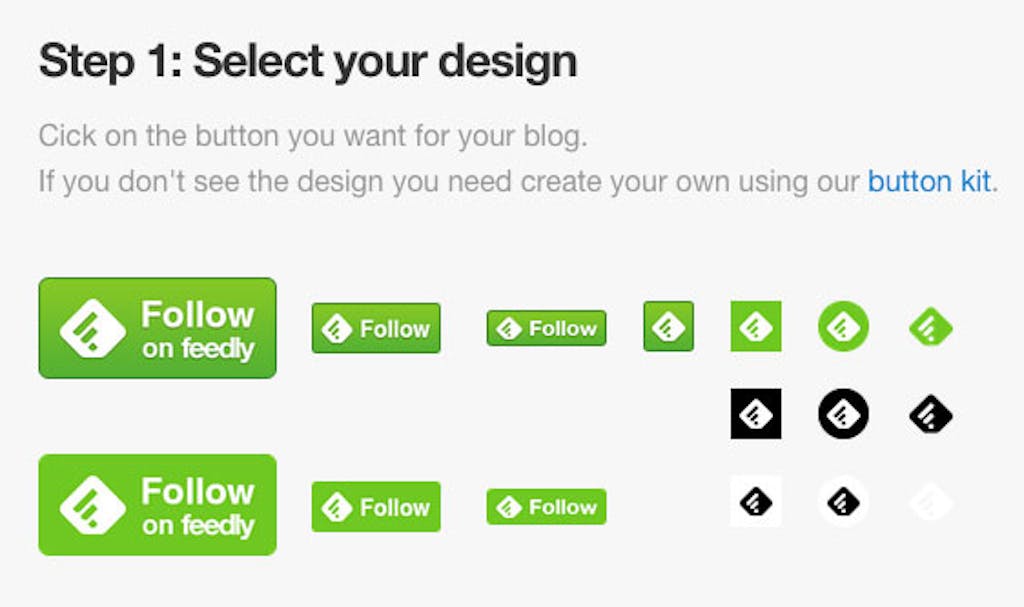
1. デザインの選択
ボタンとして利用するデザインを選択します。挿入する場所に合ったサイズを選びましょう。

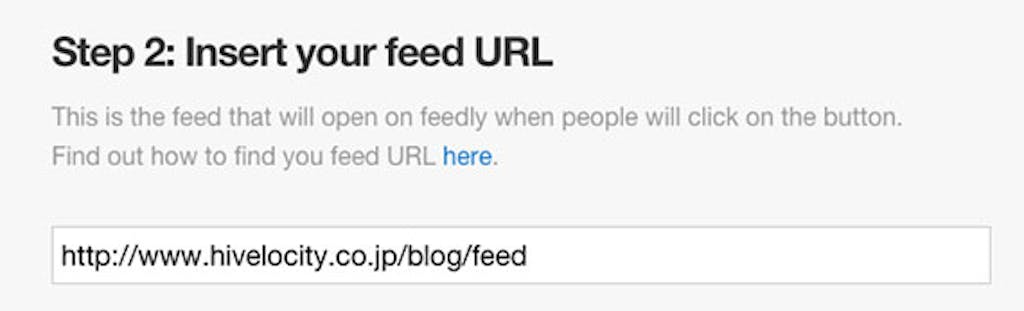
2. URLの入力
フィードのURLをボックスにコピペします。

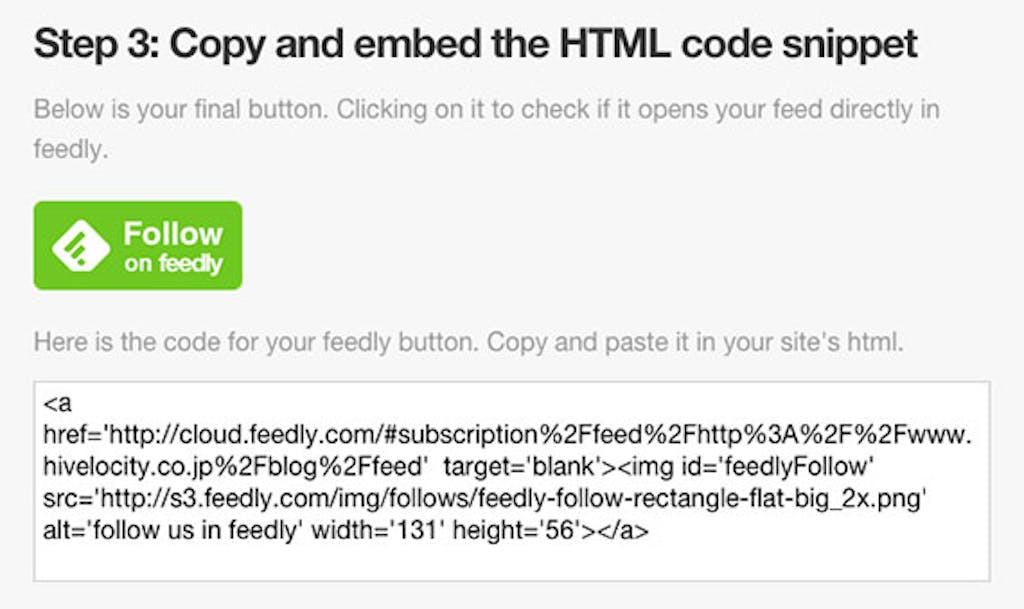
3. コードをコピペ
表示されたHTMLコードをコピーし、挿入したいところへペーストします。

挿入するとこのように表示されます。

Livedoor Reader購読ボタン
一時期には日本で一番利用者が多いRSSとも言われていました。今では昔に言われていたほど利用者を見ることはありませんが、継続して使っている方もいるのではないでしょうか。
Livedoor Readerの購読ボタンも、こから作成できます。
作成手順はFeedlyのときとほぼ同じです。URLを入力し、バナー選択をして、生成されたコードをボタン挿入したいところへコピペすればOKです。

livedoor Readerは2014年12月をもちましてサービスを終了しました
Twitterフォローボタン
Twitterで情報収集する人も多いのではないでしょうか。MMD Laboの調査によればTwitter、Facebook、LINE、3つのSNSの中ではTwitterが最も情報収集ツールとして活用されています。
新しく投稿した記事をツイートすることも、重要なトラフィック源になります。あなたのTwitterアカウントから記事を見た人を増やすにはRTされるよう工夫を施すか、フォロワーを増やすという2つの方法があります。前者はできるに越したことはありませんが、ツイート内容と記事の中身が伴わない、いわゆる釣りにならないよう気をつける必要があります。また、毎回多くのRTを狙っていくの難しいでしょう。
安定した流入を狙うのであれば、正当な方法でフォロワー数を増加させていくのが理想です。その方法のひとつとして、フォローボタンの設置が考えられます。
サイトに埋め込めるフォローボタンは、フォロワーを増やすひとつの手です。ボタンはこちらで作成できます。
1. フォローを選ぶ
今回の目的はフォローなので、ボタン選択時にはフォローするを選択します。

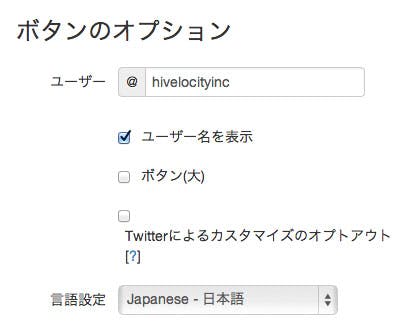
2. ボタンのオプション
次にオプションを選択します。
- ユーザー名を表示: ボタンにユーザーIDを表示します。表示が無いと誰をフォローするのかわからないので、必ず入れておきましょう。
- ボタン(大): フォローボタンの表示を若干大きくします。個人的には大きくした方がよいと思いますが、レイアウトの関係もありますので、お好きな方を選んでください。
- Twitterによるカスタマイズのオプトアウト: 設置したボタンを参考にして、訪問者のTwitterオススメユーザーをカスタマイズする機能です。オン・オフどちらにしても影響はありませんので、ご自由に。
- 言語設定: ボタンの言語です。デフォルトではAutomaticになっています。ここでは日本語に設定しました。

3. ボタンプレビュー & 埋め込み
ここまでのオプションから生成されたボタンのプレビューとコードが表示されます。これでよければ、コードを埋め込んでください。

以下はユーザー名を表示、ボタン(大)、日本語に設定したフォローボタンです。
Facebookフォローボタン
Twitterよりは割合的に少ないようですが、Facebookでも情報収集を行っている人は25%います。流入源として見逃す手はありませんね。
Facebookのフォローボタンは2種類あり、ページへのいいね!ボタンと、個人ページのフォローボタンです。
先にページのいいね!ボタンから設置しましょう。いいね!ボタンはこちらから作成できます。
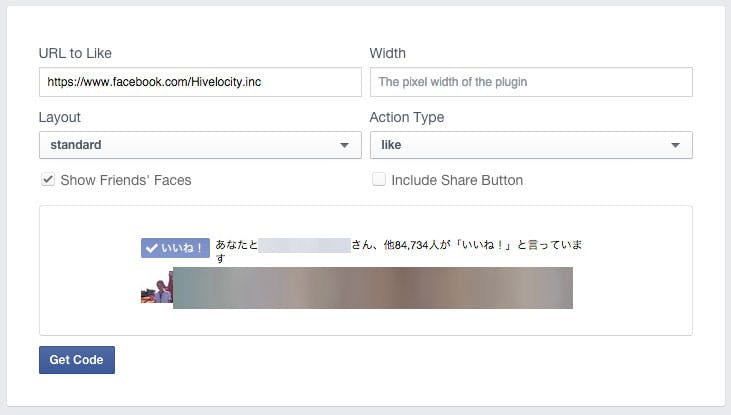
- URL to Like: ページのURLを入力します。
- Width: ボタンのサイズを変更します。よくわからなければいじらなくても問題ありません。
- Layout: ボタンのレイアウトを変更します。レイアウトは4つあり、standardは以下の画像のもの、box_countは合計いいね!数のみ表示、button_countはbox_countを小さくしたもの、buttonはいいね!ボタンのみ表示します。
- Show Friends’ Faces: standardにページへいいね!している人のアイコンがある程度ランダムで表示されますが、このアイコンを削除します。
- Action Type: ボタンの文字を変更します。いいね!とおすすめの2つがありますので、好きな方を選びましょう。
- Include Share Button: この項目にチェックを入れると、いいね!ボタンの隣にシェアボタンも表示されます。個人的には2つ表示するとくどいと思いますので、チェックを外しておくことをオススメします。

こちらはWidth変更なし、Layout: standard、Action Type: いいね!で作成しました。
続いて個人ページのフォローボタンです。フォローボタンはこちらから作成できます。
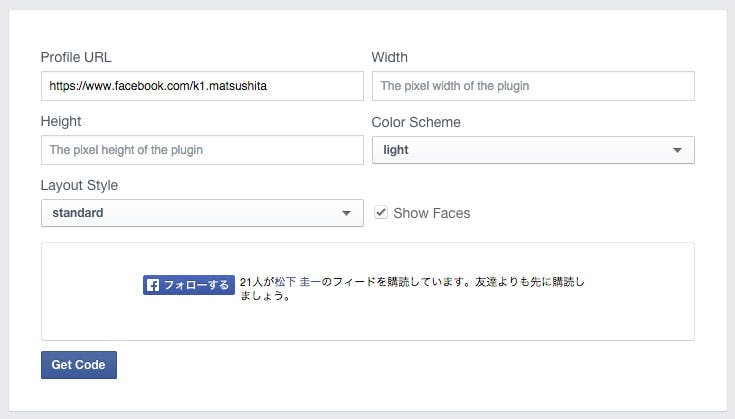
- Profile URL: 個人ページのURLを入力します。
- Width: ボタンの横幅を変更します。この項目はいじらなくても問題ありません。
- Height: ボタンの縦幅を変更します。この項目はいじらなくても問題ありません。
- Color Scheme: ボタンフィールドの背景色を変えます。lightは背景が白、darkは背景が黒になります。
- Layout Style: ボタンのレイアウトを変更します。レイアウトは4つあり、standardは以下の画像のもの、box_countは合計いいね!数のみ表示、button_countはbox_countを小さくしたもの、buttonはいいね!ボタンのみ表示します。
- Show Faces: いいね!が押されたあとに、あなたのアイコンを表示します。チェックを外すと、表示しなくなります。

こちらはWidth/Heightともに操作なし、Color Schemeはlight、Layout Styleはstandard、Show Facesにチェックを入れたものです。
YouTube登録ボタン
ブログにYouTubeの動画を埋め込む機会が増えており、自分のチャンネルを開設している人もいるのではないでしょうか。そういうときはYouTubeのチャンネル登録ボタンを埋め込むと効果的です。
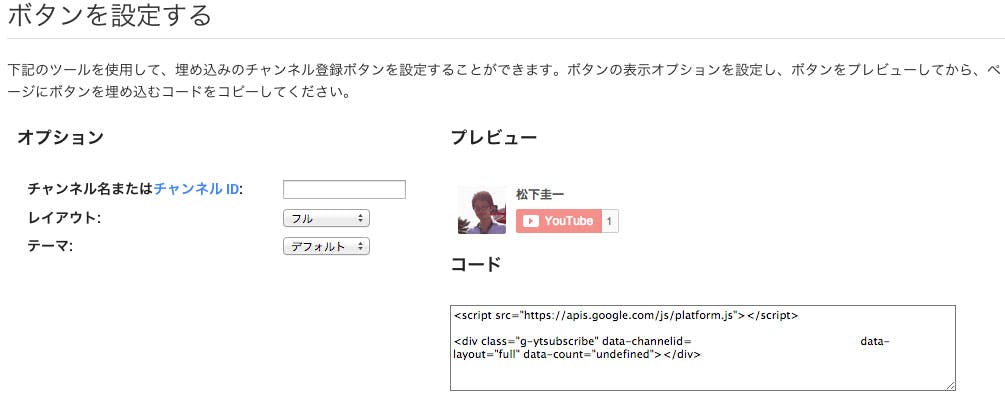
YouTubeの登録ボタンはこちらから作成できます。
登録ボタンを作成するときに、チャンネルIDを探すのが少し面倒でしたが、詳細設定のページを見ると一発で分かります。あなたのチャンネルのURLにある、末尾がチャンネルIDのようです。
- レイアウト: デフォルトとフルを選択できます。デフォルトは名前と登録ボタンのみで、フルにするとアイコンが追加されます。
- テーマ: デフォルトとダークを選択できます。デフォルトは背景が白、ダークは背景が黒になります。

最後に
ウェブサイトに購読ボタンを設置し、購読者を得られようにするだけで終わらず、そのあとのブログ運用やSNS運用の方が重要な課題となりますが、最初はウェブサイトの訪問者をあなたの購読者に変えていきましょう。
購読者となった人は、あなたが発信する情報に対し、他の人よりも興味を持っている状態で、シェアもしやすくなっていると思います。購読者を通じて、さらに多くの人へ共有されるよう、コンテンツを充実させていきましょう!
(Photo: Got Mail? by John Ashley)





