総務省が発表した『平成26年情報通信メディアの利用時間と情報行動に関する調査報告書』によれば、全世代を通じた平日のインターネット利用時間は平成24年(71.6分)から平成26年(83.6分)の間に12分ほど伸びています。この状態を牽引するのは所持率が60%を超えたスマートフォンで、モバイルデバイスでの平日のインターネット利用時間が平成24年から平成26年までに34%増加しました。
一方で、現代の消費者は広告を避けるようになったと言われています。たとえば強引な営業電話を自動で着信拒否するサービスや、テレビ広告を自動的にカットするレコーダーなどが普及しているのは、消費者が広告を望んでいない証左のひとつと言えるでしょう。SIFO Research InternationalのADVERTISING AVOIDANCEでは、このような傾向を『The quiet consumer revolt』と呼んでいます。日本語に訳すとすれば『消費者の静かなる反抗』でしょうか。
さて、消費者と接点を持つ上で、こうしたメディアの利用傾向を無視することはできません。特にインターネットやウェブサイト上で達成したい目標があるのならば、なおさらです。
広告を嫌うようになった消費者は、インターネット等を用いて自分に必要な情報を自発的に集めるようになりました。つまり、集めたくなるような情報を提供する場所を作ることが、消費者と最初の接点を持つことにつながります。
いま、あなたのサイトは『集めたくなるような情報を提供する場所』になっていますか?
ウェブサイトの現状を調べるにあたっては、Google AnalyticsとSearch Consoleを利用するのが一番ですが、何らかの事情によって導入していないサイトも少なからずあります。
そこで、今回は、Google AnalyticsとSearch Consoleを使わずに自社サイト分析を行う方法をご紹介します。この方法はAnalyticsやSearch Consoleの使い方に自信がない方、競合サイトの分析を行いたい方でも役立てられるので、ぜひ試してみてください。
1. サイトの総合的な状態を知る – Marketing Grader
あなたの今のウェブサイトはどこが良くて、何が不足していのかをはっきりと答えることはできますか? Marketing Graderは、そのポイントを簡潔に教えてくれるツールです。このツールの提供元であるHubSpotはインバウンドマーケティングの概念を広めた会社で、その観点から、あなたのウェブサイトの集客・見込顧客の獲得などを数値化し、良い点と悪い点を教えてくれます。
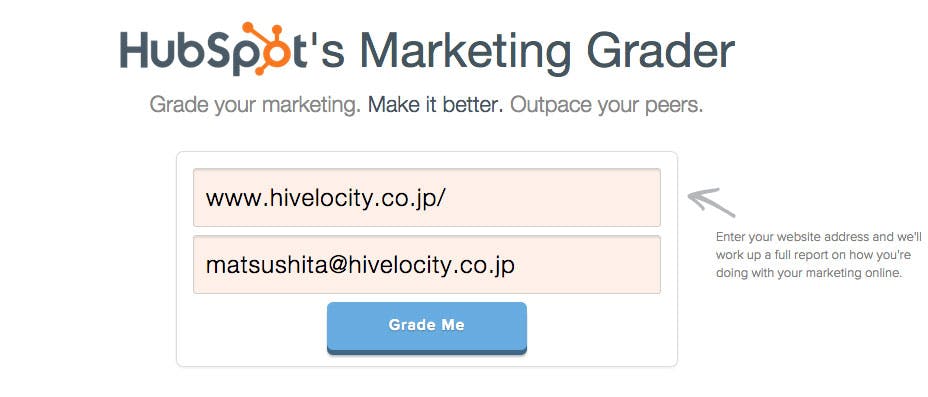
ウェブサイトのURLとメールアドレスを入力し、Grade Meをクリックすれば診断開始です。

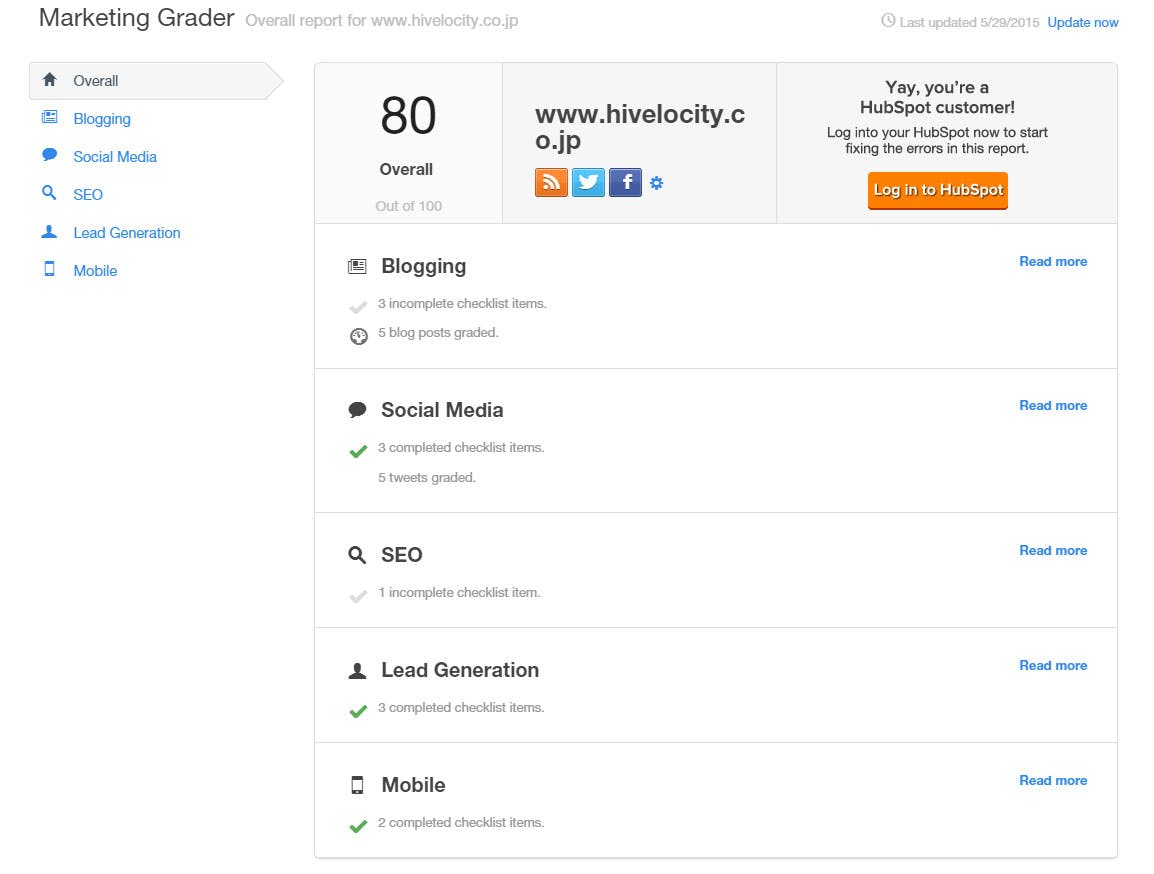
1. 総合
最初に、サイトの総評が表示されます。80と書いてあるものはマーケティンググレード、いわばサイトの成績であり、この数字が高いほどウェブサイトでマーケティングができる体制が整っていると言えます。

2. ブログ
昨今、企業から情報を発信するツールとしてブログが再び脚光を浴びています。その理由は随時更新できるためウェブサイトを新鮮な状態に保てること、ブログというフォーマットは多くの人が利用していること、検索エンジンと相性がよくSEOに向いていることなど、さまざまなものが挙げられます。
あなたの会社はブログを運営しているでしょうか? この項目では6つの点を分析しています。
- ブログの有無(Set up a blog)
- RSSフィードの提供(Set up an RSS feed)
- ホームページからブログへのリンク(Link to your blog from your home page)
- ソーシャルへの共有ボタンの有無(Add social sharing button to your blog)
- ソーシャルアカウントのフォローボタンの有無(Add social subscription options to your blog)
- メールによる定期購読の有無(Add an email subscription option to your blog)
一文にまとめると、ブログを読みやすい形で提供し、読んだ人が共有しやすい環境を整え、継続的に読んでもらえる読者を獲得できる仕組みがあるかをチェックしています。これらの仕組みは、ブログの読者を増やし、集客を強化することにつながります。
あなたの会社がブログを運用していて、合格していない項目があれば対応できるように技術者の方へ相談してみてください。
3. ソーシャルメディア
ICT総研によれば、2014年末の日本におけるソーシャルメディアユーザー数は約6000万人にのぼります。若年層を中心に多くの消費者がソーシャルメディアを活用しており、特にB2C企業ではソーシャルメディアの如何によって印象が大きく変わるケースも見られます。
この項目では、あなたの会社がソーシャルメディアを運用しているかどうかを診断しています。
- Twitterアカウントを持っている(Set up Twitter Account)
- Facebookのビジネスページを持っている(Set up a Facebook business page)
- ウェブサイトからソーシャルメディアのアカウントへリンクを貼っている(Link to your social media accounts from your home page)
TwitterとFacebookは消費者と双方向のコミュニケーションを行える2大プラットフォームなので、利用できない特別な理由が無いのであれば、アカウントを開設するところから始めましょう。
4. SEO
検索エンジン経由でウェブサイトへのトラフィックを増やすためには、オリジナルのコンテンツを持った上で、検索エンジンが好むウェブサイトの作りと構造をしている必要があります。検索エンジン市場で大きなシェアを持っているGoogleは、どのようなウェブサイトの作りにすれば好まれるのかを説明したマニュアルを提供しています。
ここでは基礎的なポイントを3つ診断しています。
- 画像にALTタグを使っている(Add alt tags to your images)
- ページタイトルに会社名を含んでいない(Use page titles without your company name)
- ページごとに異なるディスクリプションをつけている(Use unique page description)
この項目をすべて改善すればSEOの効果が劇的に上がるわけではありませんが、検索を行ったユーザーがあなたのことを見つけやすくなります。できるところから初めてみましょう。
より詳しくサイトのSEO状況を知りたい方は、下記ブログも参考にしてみてください。
5. 見込顧客の獲得(リードジェネレーション)
ウェブサイトで見込顧客を獲得することを直近、あるいは今後の目的とした場合、この項目が重要になります。
- 見込顧客を獲得するためのランディングページがある(Create landing pages with forms to generate leads)
- マーケティングオートメーションの仕組みがある(Set up marketing automation to make your life easier)
- マーケティングの効果を分析するツールが導入されている(Set up analytics to measure your marketing efforts)
特に3つ目のマーケティングの効果を分析するツール、たとえばGoogle AnalyticsやHubSpotなどが無いと、行った施策を評価することができません。まだ導入していないのであれば、サイトをアップデート、リニューアルする際に必ず導入しましょう。
6. モバイル
多くの消費者がスマートフォンを利用している昨今、企業のウェブサイトにおいてもスマートフォンに対応することは重要な課題になりました。
この項目では、あなたのサイトがスマートフォンに最適化されているかどうかを、簡単に診断しています。
- メディアクエリ、もしくはモバイル用CSSを使用している(Use media queries or a mobile stylesheet)
- ビューポートを設定している(Add a meta viewport tag)
後ほど紹介する『モバイルフレンドリーテスト』を使用すると、どこを修正すればスマートフォンに最適化できるのかを、さらに詳しくチェックすることができます。
2. サイト訪問者の流入源を知る – SimilarWeb
SimilarWebを使うと、あなたのウェブサイトがどのくらい見られているのかが分かります。サイトがどのように見られているのかが分からないと、どのポイントを改善すれば良いのか判断に困るので、必ず把握しておきましょう。
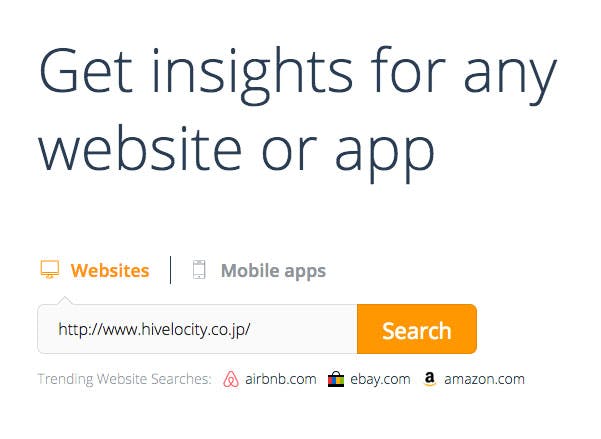
使い方は簡単で、URLを入力して、Searchをクリックするだけです。

実行すると、すぐに結果が出てきます。さまざまな項目がありますが、実は3点の見方を抑えておけばウェブサイトの状況を大まかにつかむことができるので、ポイントを抑えましょう。
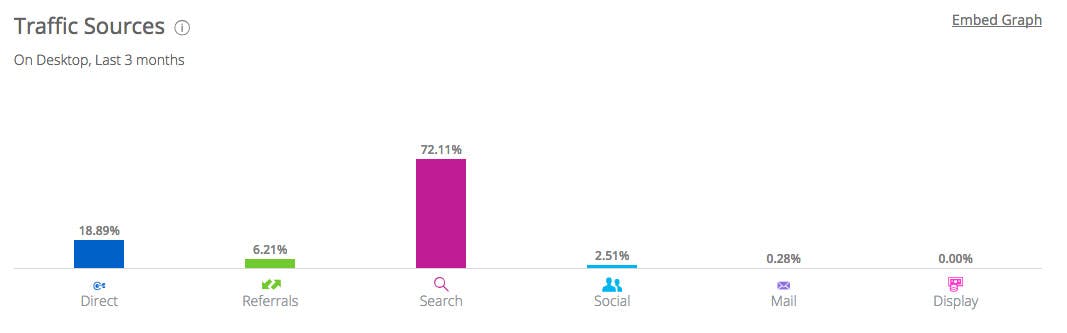
1. Traffic Source

訪問者の流入源を知ることができます。この項目だけだと生かしにくいデータですが、後述のSearch TrafficやSocial Trafficと組み合わせて考えると、あなたの強化すべき点が見えてきます。
たとえば、検索エンジン(Search)からの流入が最も多くなっていても、流入があったキーワードによってウェブサイトの評価は全く異なります。詳しくは2.のSearch Trafficを読むと分かりますが、流入の多いキーワードが企業名だったときと、事業に関連したキーワードのときなら、後者の方が新しい認知獲得に貢献していると考えられます。
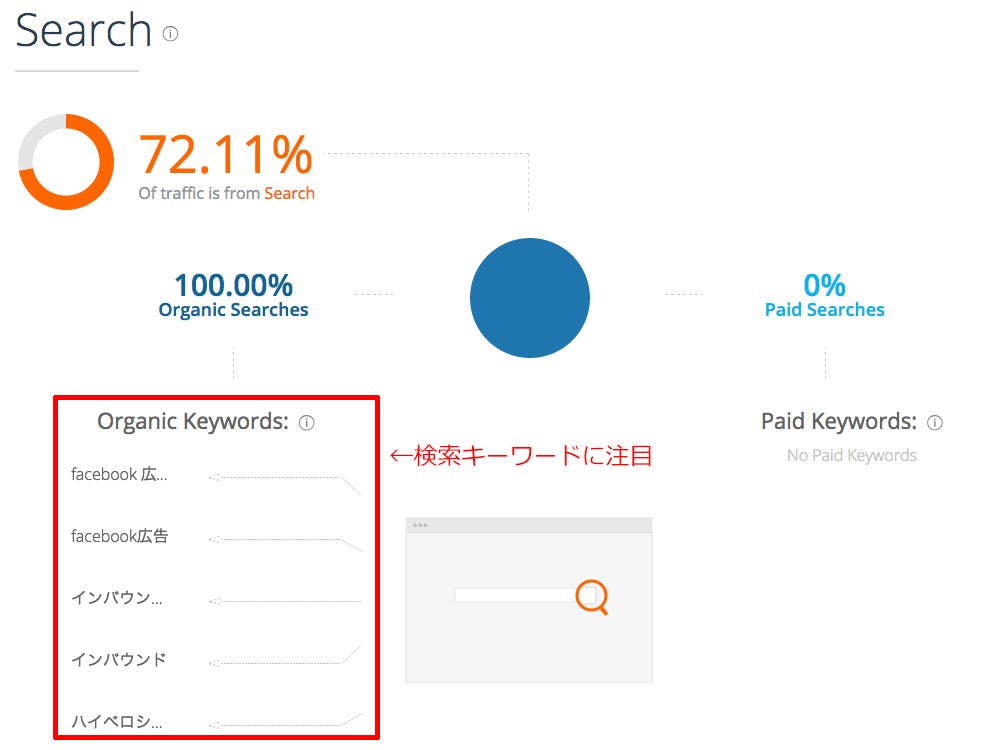
2. Search Traffic

検索エンジンからの訪問者が、どのようなキーワードで検索したかが分かります。この項目は、あなたのウェブサイトが、インターネット上でどのように見られているかを測る試金石です。
たとえば、キーワードに会社名が多い場合は、すでにあなたのことを知っている人が検索エンジン経由で訪れている可能性が高いと言えます。これは転じて、あなたの会社の事業に関連するキーワードで、新しい認知を得にくい状態という意味でもあります。
製品やサービス紹介ページはあるかもしれません。しかし、そのページに辿り着く消費者は、そもそも製品やサービスを知っていて、かつ興味を持っている人達であり、新たな認知には結びつきづらいのです。新たな認知を得るには、製品やサービス、あなたの事業に関連するキーワードでコンテンツを作成し、検索エンジンから認知を得られるようにしましょう。その際には、こちらのチェックシートを見ながら作成してみてください。
あるいは、望んだキーワードからの流入が少なく、関係のないキーワードからの流入が多いのであれば、コンテンツの内容に問題のある可能性があります。ただこの状態であれば、サイト自体のSEOは行えていると推測できるので、サイトの改善を行うにあたって、コンテンツの内容を修正から始めることで良い結果を得られるかもしれません。
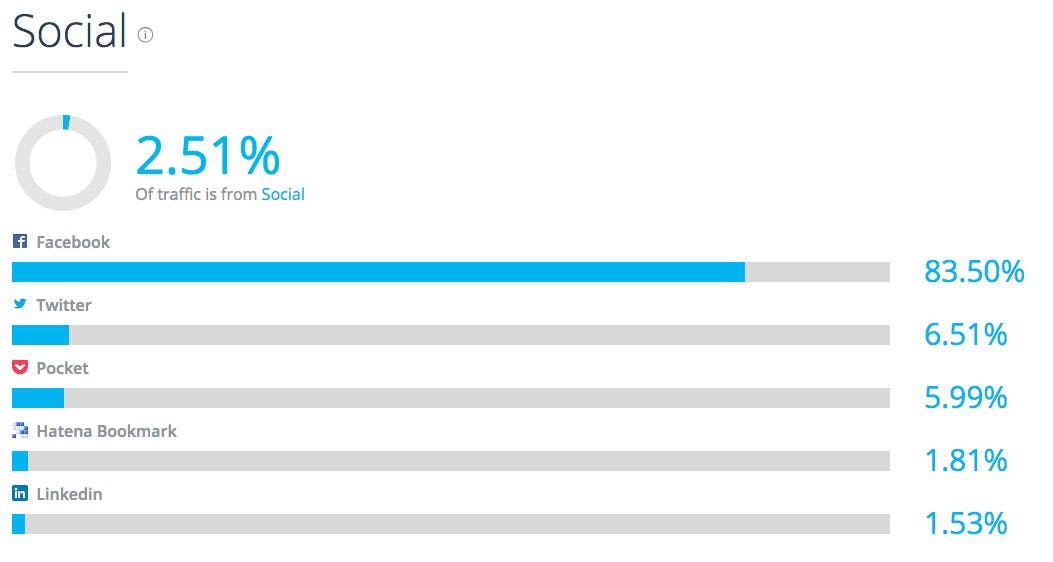
3. Social Traffic

あなたの会社ではソーシャルメディアのアカウントを運営しているでしょうか? ソーシャルメディアは企業と消費者を一番簡単に結びつけるツールです。もし運営していない場合はコミュニケーションの円滑化や、ファン化を目指すためにも、運営することを検討してみてください。
運営している場合は、このデータを見れば、ソーシャル運営の成否が分かります。特に流入が多いプラットフォームがあれば、あなたのターゲットとする人が多いと推測できるので、そこに注力することで効果的なソーシャル運営を行えるようになります。
3. スマホ対策を知る – モバイルフレンドリーテスト
Googleは4月にスマートフォンでの検索時、スマートフォンに最適化されたページを優遇するアップデートを行いました。
多くの人々がスマートフォンを利用するようになり、ウェブサイトもスマートフォンからのトラフィックが増えています。ハイベロシティのサイトでも、スマートフォンからの流入が55%を超えているほどです。この流れはB2B企業はもちろん、B2C企業には特に顕著で、スマートフォンで見て気になったサイトを後からデスクトップで見るという行動も珍しくありません。
つまり、スマートフォンへの最適化を怠るということは、それだけ接触機会を失う可能性があるのです。
あなたのサイトが『スマートフォンに最適化されている』という基準を満たしているかを測れるツールが、Google自身の提供するモバイルフレンドリーテストです。
URLを入力し、分析をクリックするだけでモバイルに最適化されている(=モバイルフレンドリー)かどうかを調査してくれます。

モバイルフレンドリーであれば、下記のように表示されます。

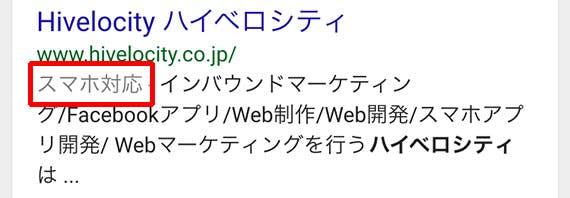
最適化されているか否かだけを知るのであれば、実はGoogle検索だけでも可能です。スマートフォンで自社サイトの名前を検索し、検索結果に『スマホ対応』というラベルが貼られていれば、最適化されている証拠です。

ただし、できるだけモバイルフレンドリーテストを使用することをオススメします。その理由は、モバイルフレンドリーテストが単に最適化しているかどうかを調べられるだけでなく、『どこがダメだったか』を指摘してくれるからです。
仮にあなたが自社サイトを「対応している」と認識していても、どこかしらに不備があり、Google上では非対応サイトとされている可能性があります。そんなとき、どのように対処すればよいのか分からないと、対応することができません。モバイルフレンドリーテストを使えば、『ここがダメだから、このようにすれば良くなります』と丁寧に指摘してくれるので、解決策を知ることができます。自分自身で作業をしないにしても、解決策を知っておいた方が技術者との連携もスムーズに進められるようになります。
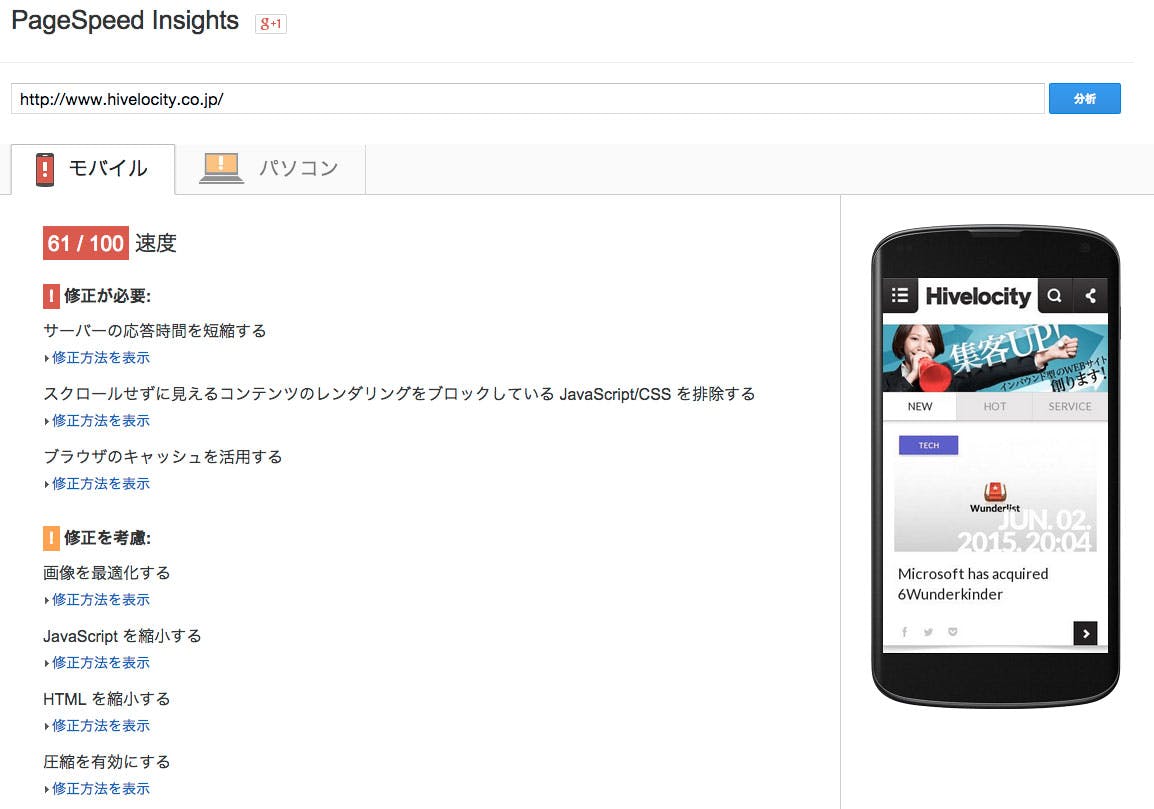
4. ページの読み込み速度を知る – Google PageSpeed Insights
ウェブサイトの読み込み速度は、訪問者に良い印象も悪い印象も与える大事な要素です。Akamaiが2009年に公開したECサイトの読み込み速度に関するレポートには、インターネットユーザーの47%は2秒以内にウェブサイトが読み込まれることを望んでおり、3秒以上かかった場合は40%が離脱すると書かれています。
また、Googleは2013年にWebmaster Central Blogにて、一番最初に目にする領域は1秒以内に表示することが望ましい、としました。実際、読み込み速度は検索アルゴリズムにも影響があるだろうという推測もあります。いずれにしても、早いに越したことはないのです。
あなたのウェブサイトが読み込まれるまで、どのくらいかかるか把握していますか? Google PageSpeed Insightsは、あなたのウェブサイトが読み込まれる速度を分析し、改善提案をしてくれるツールです。URLを入力して、使ってみましょう。

モバイルフレンドリーテストのときもそうでしたが、モバイルへの最適化は企業サイトにとって急務のひとつです。このツールで提示された問題点を技術者に相談してみましょう。
Kissmetricsが公開したインフォグラフィックによれば、秒数を5秒単位で区切り、「これくらいで表示されるのが望ましい」と答えたモバイルユーザーが一番多かったのは6-10秒です。
あなたのウェブサイトをスマートフォンで見たとき、表示に何秒かかっているでしょうか? スマートフォンの詳細な読み込み速度を計測したい方は、こちらのブログを参考にしてみてください。iPhoneをご利用、あるいは検証機がある方は、有料アプリですがWeb Developer Toolsを使うことをオススメします。
また、スマートフォンの場合は、スマートフォンから利用した際の使いやすさも数字で表してくれます。もちろん機械的に判断したもので人の感覚とは必ずしも合わない部分はありますが、ここに書かれていることを遵守すれば使いにくいサイトにはならないので、守るようにしましょう。

タブをパソコンに移すと、パソコンでの読み込み速度の改善提案が表示されます。こちらも合わせて相談することをオススメします。

ちなみにパソコンの場合はユーザーエクスペリエンスの項目はありません。
最後に
あなたのサイトの分析結果はいかがでしたか?
自社サイトの分析を行い、目的を果たすには、現状で何が不足しているのかを見極めましょう。ウェブマーケティングは現状把握と改善の繰り返すことで効果を発揮します。
もし、どこから手をつけて良いのか分からないという方は、気軽にご相談ください。
(Photo: ヒラメキ1 by Photo-AC)