他のウェブサイトを調査する際に、様々なサービスを使っているのではないでしょうか? しかし、URLをコピーして、タブを切り替えてフォームにペーストして……というのを繰り返すのは面倒ですよね。
逆に、利用しているタブだけで多くのことが済ませられたら、非常に便利になるはずです。
今回はChromeを使っている方へオススメの拡張を8つご紹介します!
1. SimilarWeb
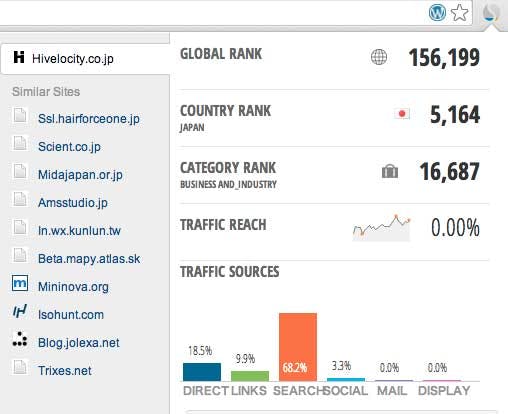
サイト分析の定番といえばSimilarWebとも言えるくらい有名になりましたが、SimilarWebはChromeの拡張機能も提供しています。この拡張で見ておきたいのは「TRAFFIC SOURCES」、訪問者の流入元です。「このサイトはどういうところから人が来ているのかな?」と気になったときは、SimilarWebの拡張をぱっと開いて確認してみましょう!
2. WebRank SEO
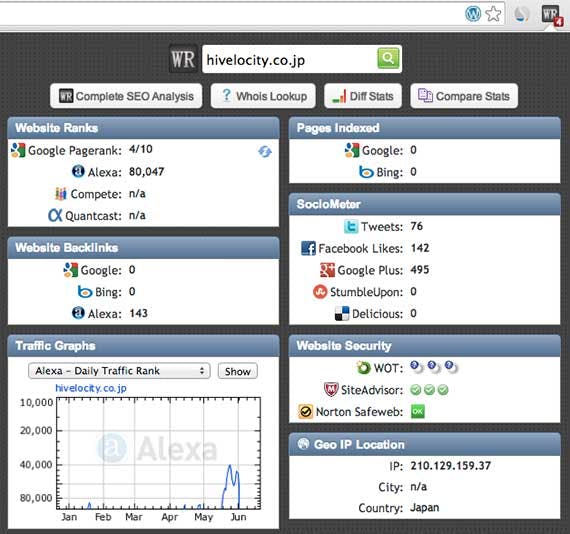
閲覧しているウェブサイトのページランクなど、サイト状況が分かります。この拡張で最も参考になるのは「Socio Meter」という項目でTwitter、Facebook、Google+、StumbleUpon、Deliciousのシェア数を一目でチェックできます。これはどちらかと言うとトップページよりも、ブログやランディングページを確認する際に使えます。それぞれ、ツイートやLikesをクリックすると共有可能です。また、Alexaランクによって、世界中のトラフィックランキングの中で何位につけているかもわかるので、月間の訪問者数をある程度推測することもできます。
3. Appspector
Appspectorは、ウェブサイトで使われているCMSやアプリケーション、JSが分かります。ハイベロシティのサイトを例に出してみると、WordPressで構築されており、Googleのウェブフォントを使用し、jqueryを使っている……等々が表示されます。
4. Ghostery
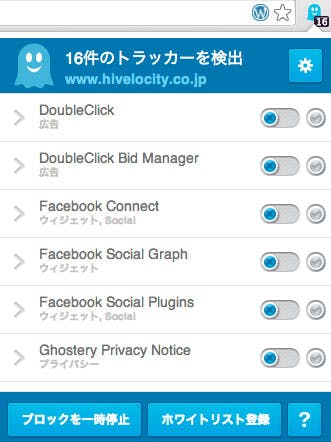
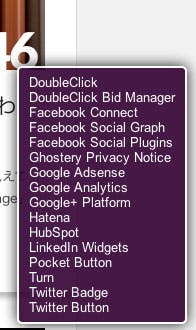
一般的なウェブサイトにはトラッキングコードが埋められています。トラッキングコードは、例えばGoogle Analyticsでアクセス数等を解析するときに用いられます。元々Ghosteryはトラッキングコードから身を守る、いわゆるプライバシー保護の拡張機能として公開されたものですが、これを見ることで、そのサイトがどんなCRMを使っているのか、どんな解析サービスを使っているかといったことがわかります。
DoubleClickなどの項目をクリックすると、そのトラッキングをブロックできます。また、ブロックを一時停止するとブロックを一時的に中断し、ホワイトリスト登録するとサイトのトラッキングを全て通せます。
サイトの読み込み時は全てのトラッキングが右下に表示されます。
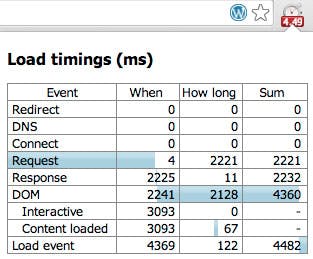
5. Page load time
ウェブサイトの読み込み速度を早くすることは、ユーザーの満足度を向上させる上で重要になります。この拡張機能はページの読み込み時間が分かるだけでなく、どのプロセスにどれくらいの時間がかかっているのかも診断できます。自社サイトの改善に使う場合は、PageSpeed InsightやSpeed Tracerがオススメです。
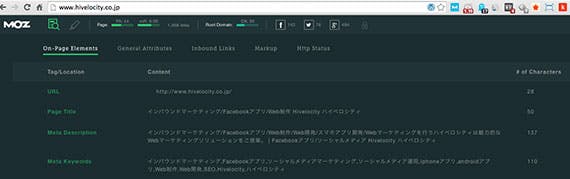
6. MozBar
バックリンクの状況などをチェックできるOpen Site Explorerというサービスがありますが、MozBarはそれを拡張機能にしたようなものです。インバウンドリンクのような基本的なSEO状況から、ページのSEO状況を総合的に評価するmozRankが分かります。さらにMozのサービスを利用している方は、ログインを行うことでリンク状況をより詳しく知ることができます。
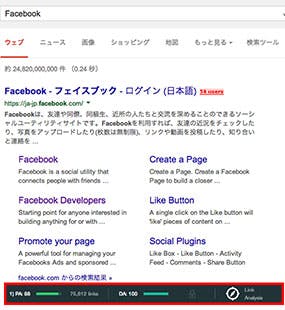
Google検索を行ったときには、そのページのページオーソリティやドメインオーソリティ(mozの提唱する概念)、インバウンドリンクが調べられるので、SEO状況を調査したいときにオススメです。
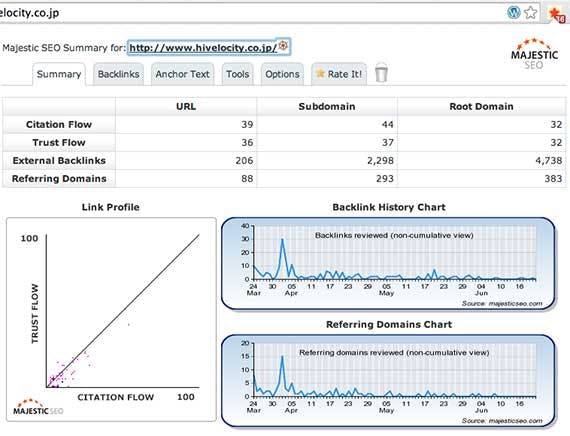
7. Majestic SEO Backlink Analyzer
これはバックリンクの質や、詳細を計測する拡張機能です。Link Profileを見ると、そのページについているバックリンクの質が分かります。BacklinksやAnchorTextなどの項目はMajesticのサブスクライバーになることで利用が可能になります。リンクの質を測れるだけでも十分有益なので、ひとまず知りたいという方はぜひ使ってみてください。
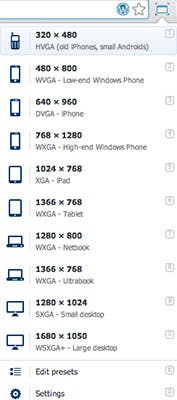
8. Window Resizer
Window Resizerはウィンドウサイズを特定のブラウザサイズへ変更する拡張機能です。ユーザーエージェントを切り替えるわけではないので、そのウェブサイトがブラウザサイズによって表示を切り替えるデザイン(例えばレスポンシブウェブデザイン)に対応しているか、対応していた場合はどのように表示されるのかが分かります。
私達のウェブサイトにブラウザのリサイズを適応すると、このようになります。
みなさんのオススメ拡張機能はありますか? 愛用しているものがあったら、コメントで教えてください!