インフォグラフィックといえば、1枚の静止画になっているのを思い浮かべる人が多いかもしれません。1枚のイラストで、瞬時に情報を読み取ることができるインフォグラフィックは、老若男女多くの人を魅了するコンテンツです。そんなインフォグラフィックの中には、GIFアニメーションを取り入れたものがあるってご存知でしたか?
静止画だけじゃない!動くアニメーションインフォグラフィック
今回は、GIFアニメーションインフォグラフィックを制作しているJacob O’Neal氏の「ANIMAGRAFFS」とその他のサイトから、いくつかご紹介します。
Cheetah: Nature’s Speed Machine / ANIMAGRAFFS by Jacob O’Neal
チーターの走行や詳細についてアニメーションで表しています。3秒で時速103キロメートルに達し、ポルシェやフェラーリと同じくらいのスピードが出るそうです。また、最速の陸上哺乳類として、陸上選手ウサイン・ボルト氏と比較されています。チーターの体からそれぞれの項目に向かってうっすらと線が出ており、GIFアニメーションとして動きながらも、インフォグラフィックとして情報が伝わりやすい工夫がなされています。
Cheetah: Nature’s Speed Machine – Animagraffs
The Moonwalk / ANIMAGRAFFS by Jacob O’Neal
ムーンウォークのやり方を伝授してくれるインフォグラフィックです。右足、左足、体重の3つのポイントを抑え、複雑な表現を避け、とてもわかりやすくなっています。足が床と平行になるようにスライドのコツも解説されており、良い例と悪い例が載っています。GIFアニメーションインフォグラフィックに向いているテーマです。
How speakers make sound / ANIMAGRAFFS by Jacob O’Neal
音について解説しているGIFアニメーションインフォグラフィックになります。スピーカーの仕組みや音色、音の波などをアニメーション化することで、静止画だけではわかりにくい、音の動きを詳しく知ることができます。
How speakers make sound – Animagraffs
Jacob O’Neal氏の「ANIMAGRAFFS」のサイト以外でも、モーションインフォグラフィックとしてHaruko Hiuraさんの「お料理のコツ」やInstagramの使い方、WORLD OF WARSHIPSというゲームの「アルファからベータへ」というテストデータをまとめた資料などGIFや動きを取り入れたインフォグラフィックが多く生まれてきており、GIFを使ったインフォグラフィックに大きな可能性を感じました。
また、GIFアニメーションとは少し違いますが、「東京都風速」という風速をリアルタイムで表示してくれるHTML5を使ったページも、ビジュアルを生かした情報の伝え方の主流となりそうです。
GIFアニメーションインフォグラフィックを作ってみた!
GIFによって動きが加わることで、静止画だけでは伝わりきれない情報を大きく補足してくれることが、GIFアニメーションインフォグラフィックの大きな魅力の1つです。
大まかに考えてみると、GIFアニメーションインフォグラフィックで表現する際、特に向いているものは2つのパターンに分けられます。1つ目は先ほどご紹介したチーターが高速で走れるメカニズムやムーンウォークの方法など、動きのメカニズムを解説するパターン。2つ目は特定の動作を目立たせて解説するパターンです。
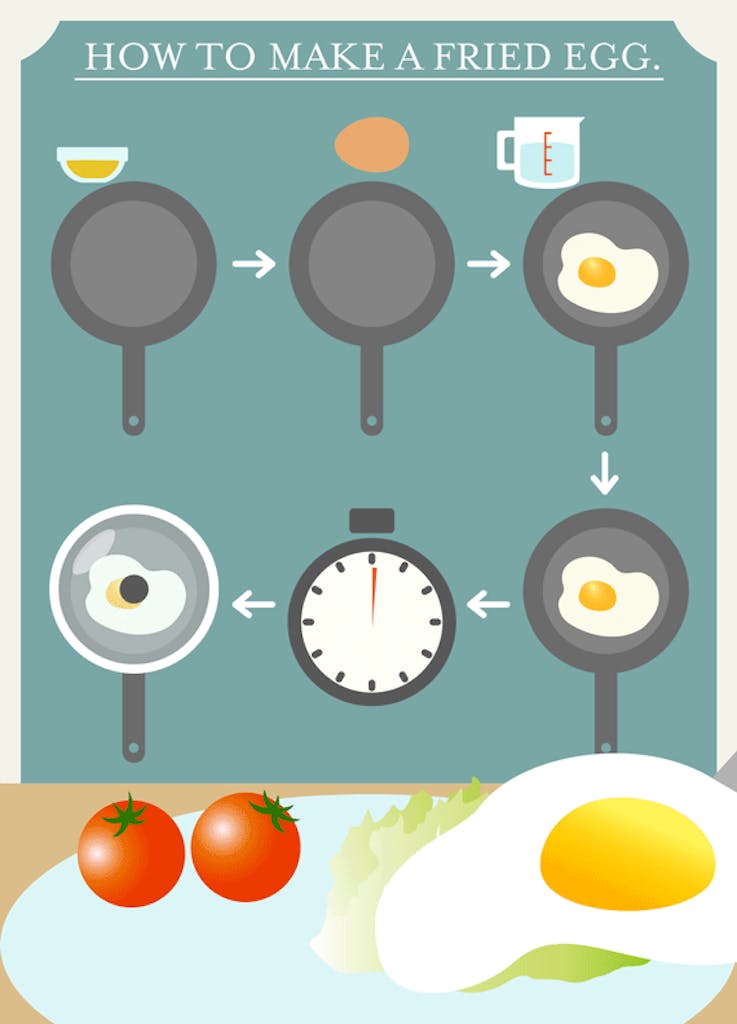
2つ目のパターンは先ほどの例には無いものなので、簡単なGIFアニメーションインフォグラフィックを作成してみました。

作り方をそのままインフォグラフィックにするより、重要となる動作をアニメーションで再現した方がわかりやすく伝わったのではないでしょうか?
GIFアニメーションインフォグラフィックは、アニメーションの動く部分に目をひかれるので、どの部分を動かすのかが重要になってきます。データの中で、伝えたい部分や動かした方がわかりやすい部分、また、デザイン的に動かした方が良い箇所など、全体を見ながらどこにアニメーションを入れるかを決めていきます。また、なるべく動きが滑らかに見えるようにコマ数を増やして調整するとよりアニメーションに近づきます。今回は、手前の目玉焼きとトマトの部分をデザイン的に動かしたい部分、後ろの目玉焼きの作り方を伝えたい部分として、アニメーションを付けています。
最後に
GIFで作るアニメーションインフォグラフィックは、いかがでしたでしょうか! いくつかご紹介したGIFアニメーションインフォグラフィックは、どれもデータの内容を上手くGIFアニメーションで表現していました。アニメーションの動きが加わるだけで、生き物や人間の動きを明確に伝えやすくなり、いっきに賑やかなインフォグラフィックになりますね。これからは、GIFで動くアニメーションインフォグラフィックに注目です!