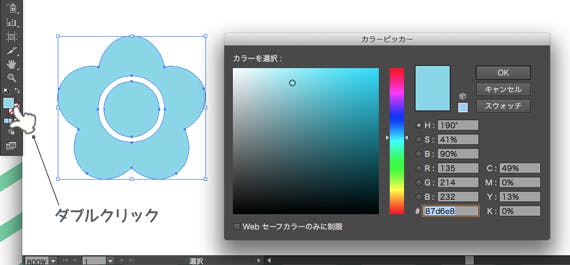
イラストレーターで色を塗るとき、ツールバーの「塗り」を選ぶと「カラーピッカー」が出てくるので、普段の色選びに「カラーピッカー」を使っているの方が多いと思います。でも、グラデーションで色を選ぶとなると、「カラーピッカー」が使えなくて正直ちょっと困る……なんてことはありませんか?
実はグラデーションの色選びに「カラーピッカー」が使えるようになる方法があるんです! 今回は、その方法をご紹介します。
Illustrator 〜グラデーション時の色選び〜
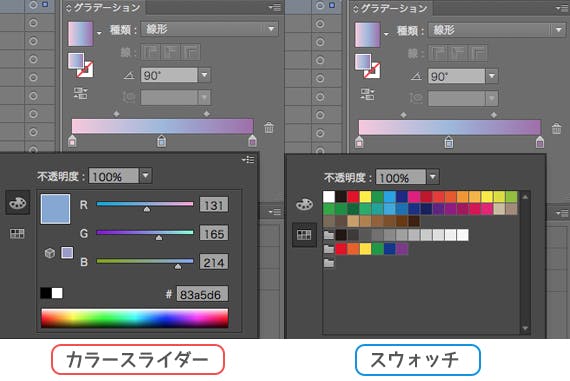
グラデーションの色を選ぶとき、予め「スウォッチ」に登録した色か、「カラースライダー」から色を選ぶことができますが、このカラースライダーでの色の設定が難しい…。

通常色を塗るときにツールバーの「塗り」から色を選択すると、「カラーピッカー」で選ぶことができるので、グラデーションの「カラースライダー」では、自分の思う色を選択しにくく感じます。

「カラーピッカー」を使った色の設定
グラデーションでの色の選択で「カラーピッカー」を使いたい場合、主に以下の2つの方法を用いて、グラデーションの色を決めています。でも、手順が多くて面倒ですよね。
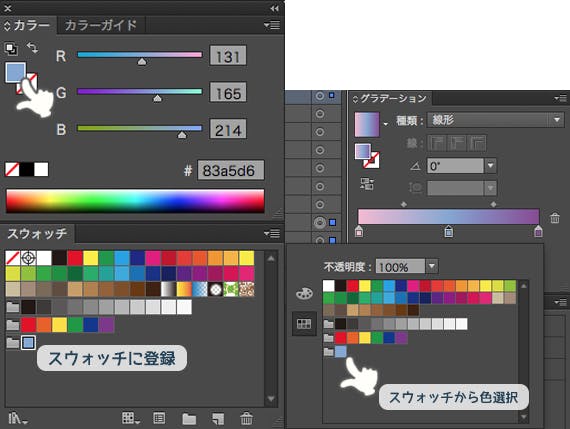
スウォッチを使った場合
何度も使う色の場合は、ツールバーの「塗り」で、先に色を決めて、「スウォッチ」に色を登録しておく方法

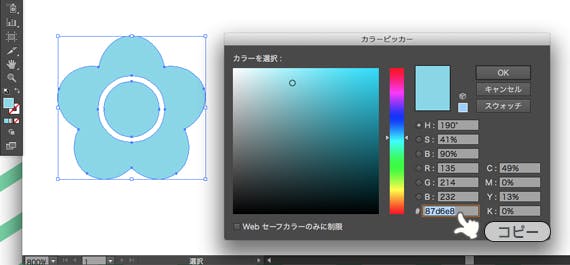
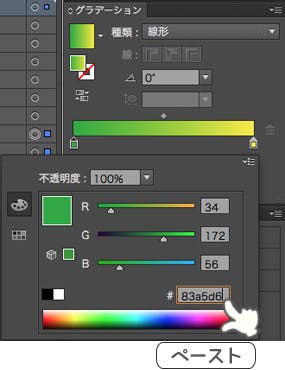
カラーコードをコピー&ペーストした場合
ツールバーの「塗り」で、先に色を決めて、カラーコードをコピーして、「カラースライダー」へペーストする方法


「カラーピッカー」で楽々!グラデーションの色選択
さて、グラデーションで「カラーピッカー」を使う方法をやってみましょう!
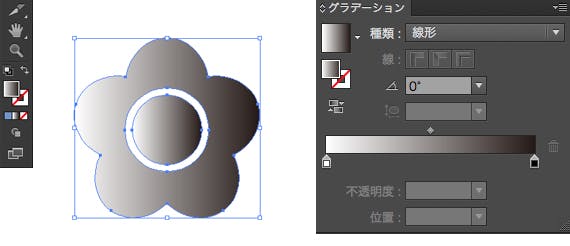
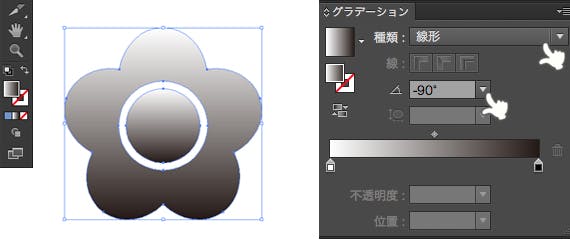
まずは、グラデーションにしたいオブジェクトを選択し、グラデーションを選択します。

「線形」か「円形」かグラデーションの種類を決め、角度を設定します。

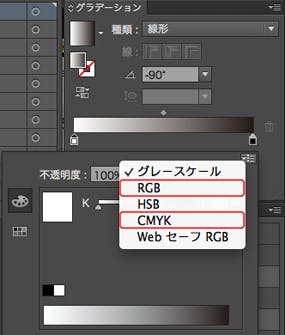
「グラデーションスライダー」を選択し、右上の設定を開き、グレースケールからRGBまたは、CMYKへ変更します。

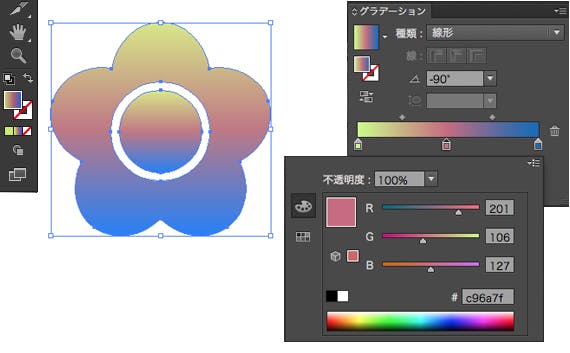
このとき、適当な色を選択しておきます。また、「グラデーションスライダー」を増やしたい場合もこの段階で、増やしておくと後々便利です。

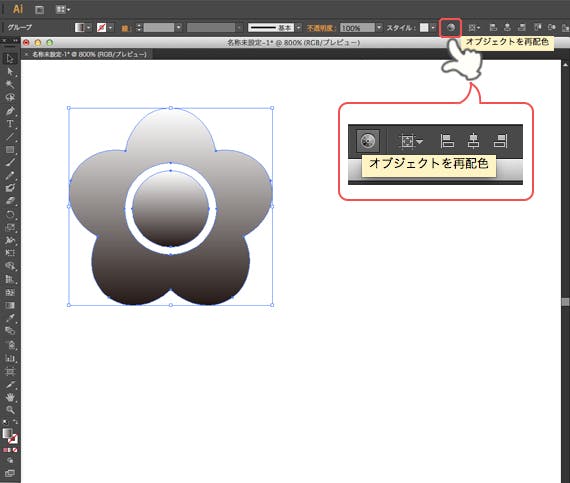
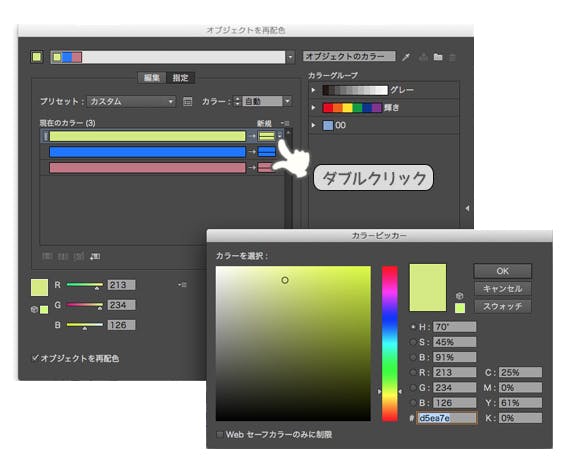
オブジェクトを選択した状態で、上部ツールバーにある「オブジェクト再配色」を選択します。

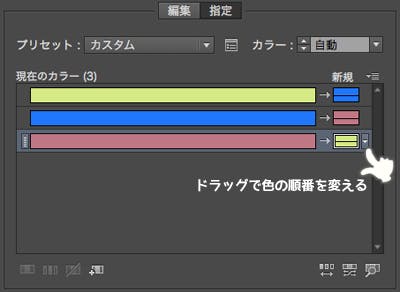
「カラースライダー」で設定した色の数だけ、「現在のカラー」に表示されるので、「新規」の部分をダブルクリックすると、「カラーピッカー」が使えるようになります。これで、グラデーションでも「カラーピッカー」を使って、色を選択することができます。

また、新規の色の部分をドラッグで色の順番を変えられます。
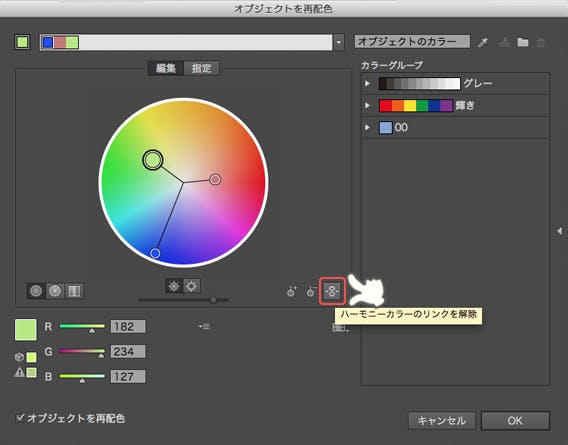
また、「オブジェクトの再配色」の「編集」からは、「ハーモニーカラーのリンク」にチェックを入れ、ベースとなる色(二重丸の色)を動かすと、色相の位置を保ちつつ色を変えることができます。

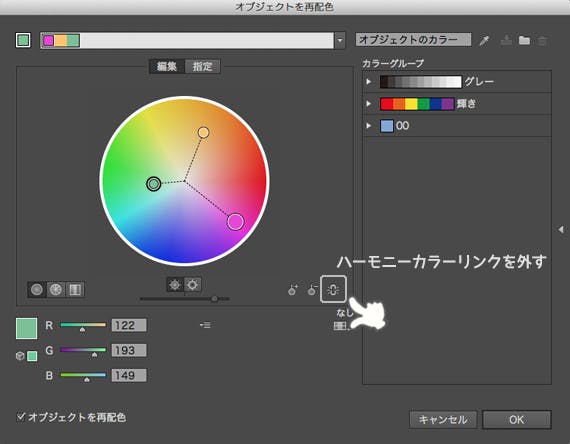
ハーモニーカラーのリンクを外すと、色相を見ながら個別に色の選択をすることができます。

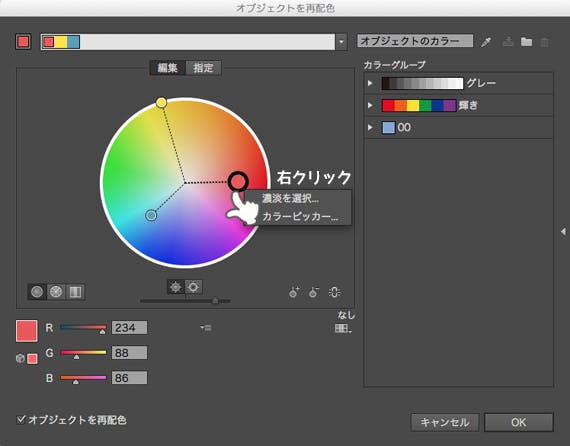
色相が見にくければ、右クリックまたはダブルクリックで「カラーピッカー」、右クリックで「濃淡を選択…」を選ぶこともできます。「オブジェクトを再配色」では、色の選び方の選択肢が多いので、自分のやりやすい設定方法を使うことができます。

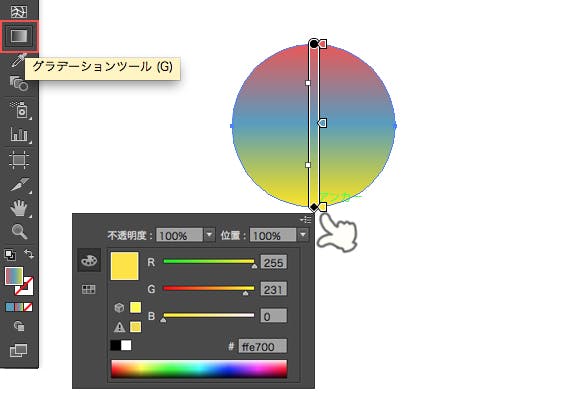
他にもグラデーションの色や位置を変更したい場合は、グラデーションツール(ショートカットキーは「G」)を押すと、オブジェクトの上にグラデーションバーが表示されます。オブジェクトを見ながら調整できるので、色の設定がしやすいですよ。

最後に
イラストレーターのグラデーションツールについてご紹介してきましたが、いかがでしたでしょうか。この「オブジェクトの再配色」は、グラデーションの色選択だけでなく、オブジェクトの全体の色を調整したい場合などにも使うことができるので、ぜひ活用してみてください。