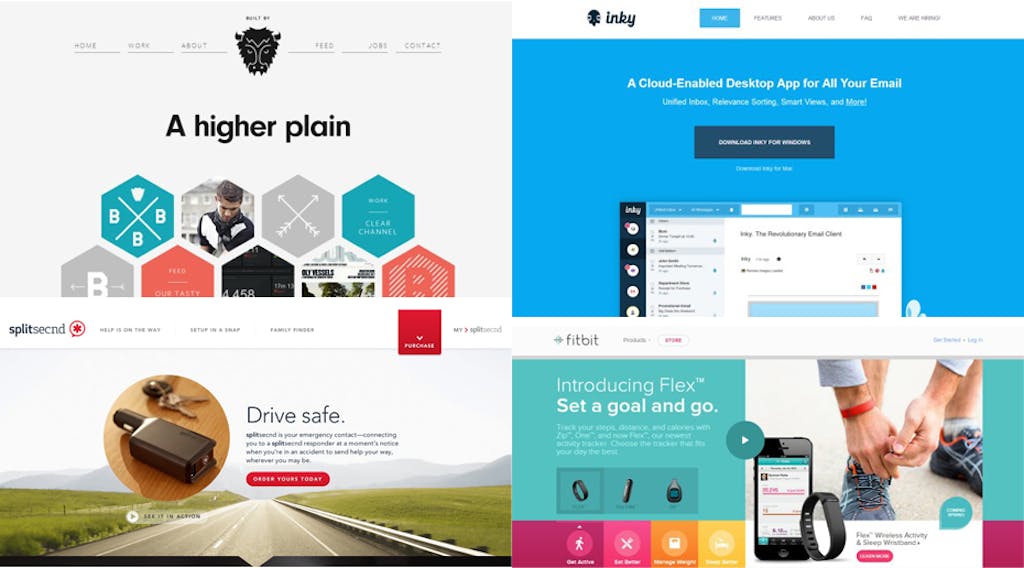
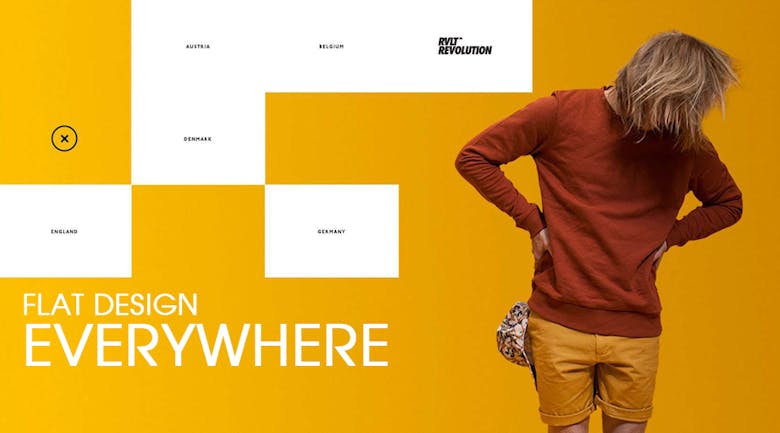
Flat design is a minimalistic design approach that emphasizes usability. It features clean, open space, crisp edges, bright colours and two-dimensional/flat illustrations.
Microsoft was one of the first to apply this design style to its interface, seen by some as a backlash against the popular skeuomorphic design that Apple kicked off with its iOS interface. Instead of converting a real-life object, such as a calendar, into a tiny realistic illustration, advocates of flat design identify apps with simple, icon-like images.
Rather than bringing aspects of real life to an interface, this illustrates a clear separation between technology and tactile objects.

Why Now?
Design is ever changing especially with technology, with new UI/UX interfaces for mobile, flat design is easier to load on mobile devices.
Characteristics
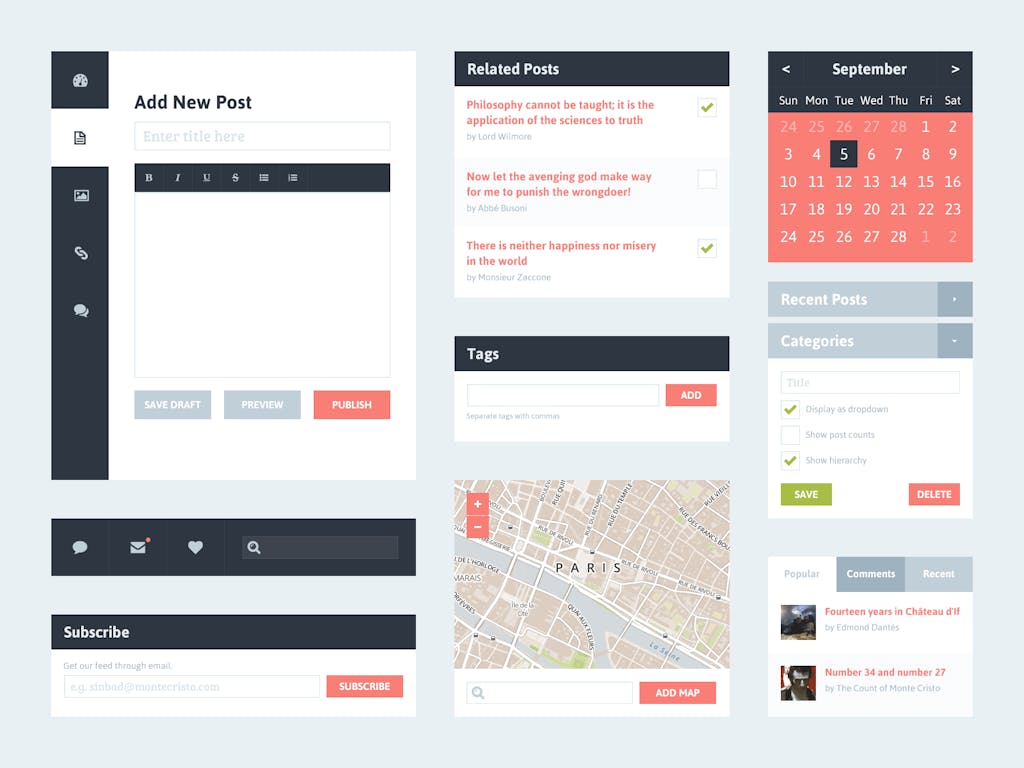
- Minimalism : Keeping the information and aesthetic to a point where the design just involves simple shapes, color and typography. This gives devices more room for a better display.
- Typography : Using clean, sans serif typography, emphasizes the simplisitic look of flat design. It helps legilibility of the content in comparison to Skeuomorphism.
- Shapes : Using shapes with no real world feel to it keeps the flat aesthetic. Having no shading or texture is a key part of flat design.
Influences
- Swiss Design : In Swiss design there are several simliarities it has that were appropriated including typographic grids, simplicity and clean geometric shapes.
- Windows : With the Zune design of simple shapes and large clean sans serif typrography. Tith the Windows 8 design the flat design mobement had new life.
- LayerVault : Allan Grinshtein, the CEO of LayerVault, was the designer who coined the term flat design. His company and design aesthetic started the moment.
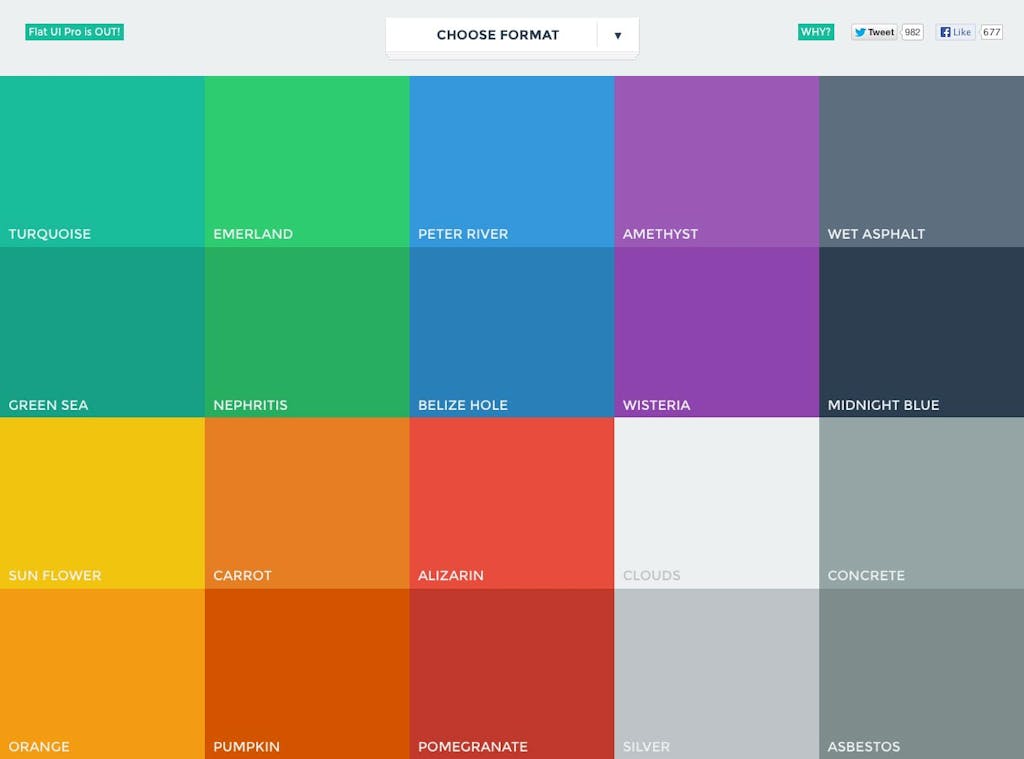
Color Palette

Typography

Skeuomorphism
The design asthetic of bringing real world qualities into digital technology. i.e. textures such as wood, fabric, and other real world looks.
Why Now?
The movement of the art is mimicking design. Visual design is constantly evolving as did fine art with realism to minimalism.
Good or Bad?
Good :
- Increase legibility
- Less clutter more space for new data
- New forms of links or buttons
- Content driven
Bad :
- Quick solution
- Means to and end
- Loss of reality
- New trend
Samples